صفحه فرود چیست؟ 4 تکنیک مهم طراحی صفحه فرود برای افزایش نرخ تبدیل

اگر از شما بپرسند که یکی از مهمترین عوامل افزایش نرخ تبدیل کمپینهای بازاریابی مختلف چیست، چه پاسخی میدهید؟ اگر پاسخ شما “طراحی صفحه فرود و بهینهسازی آن” است، من هم با شما موافق هستم!
صفحات فرود هستند که مشخص میکنند یک کاربر در اولین لحظه ورود به سایت شما تصمیم بگیرد بیشتر در آن بماند و اهداف بازاریابی شما را محقق کند یا در کسری از ثانیه صفحه را ترک کند و حتی اسم شما را هم به خاطر نیاورد!
برای مثال شما نمیتوانید به مناسبت black Friday (جمعه سیاه) یک کمپین فروش با تخفیف ویژه اجرا کنید، اما کاربران را به صفحه اصلی سایت که احتمالا لیستی از محصولات، آخرین مقالات و چند بخش مختلف دیگر در آن وجود دارد، هدایت کنید! اینجاست که شما به یک صفحه مخصوص در سایت خود نیاز دارید که دقیقا با محوریت فروش محصولات در جمعه سیاه طراحی شده است.
اما این صفحه مخصوص که به آن صفحه فرود یا همان لندینگ پیج (landing page) میگوییم چیست و چه تفاوتی با سایر صفحات یک سایت دارد؟ چطور میتوانیم بیشترین سرنخ (lead) را از لندینگ پیجهای سایت بدست بیاوریم؟ طراحی اصولی صفحات فرود به چه شکل است و چه فاکتورهایی میتواند آن را بهینهترکند؟
پاسخ تمام این سوالات را در ادامه این مطلب بررسی خواهیم کرد.
فهرست مطالب
صفحه فرود (لندینگ پیج) چیست؟
تعاریف متفاوتی برای صفحه فرود وجود دارد. یکی از بهترین تعاریف برای صفحه فرود توسط HubSpot که از معتبرترین مراجع دیجیتال مارکتینگ محسوب میشود، ارائه شده است:
صفحه فرود یک صفحه وب سایت اختصاصی است که به طور خاص برای تبدیل بازدیدکنندگان به سرنخ (lead) طراحی شده است. در این صفحه اطلاعات تماس بازدیدکنندگان را در ازای دریافت منبعی مانند کتاب الکترونیکی جمع آوری میکنید. این اطلاعات تماس با استفاده از فرمی جمعآوری میشود که بازدیدکنندگان جزئیاتی مانند نام، آدرس ایمیل و عنوان شغلی و … خود را در آن وارد میکنند. بنابراین، قبل از انجام هر کار دیگری بهتر است مشخص کنید که قرار است چه چیزی را به بازدیدکنندگان وب سایت خود ارائه دهید.
البته باید بگویم که صفحات فرودی وجود دارند که جذب لید در آنها مستقیما از طریق پر کردن فرمها اتفاق نمیفتد، مانند صفحهای که برای کمپین black Friday طراحی کرده و کاربران را به سمت خرید یک کالا هدایت میکند.
هدف از طراحی یک صفحه فرود چیست؟
هدف اصلی یک صفحه فرود، ایجاد سرنخهایی است که میتوانند با قرار گرفتن در قیف فروش، تبدیل به مشتری شوند.
میدانید که ایجاد سرنخ بخش ضروری از کمپینهای بازاریابی مختلف است و راههای مختلفی هم برای آن وجود دارد: از طریق رسانههای اجتماعی، بازاریابی محتوا، تبلیغات پولی و … .
اما باید بدانید که با هر کمپین بازاریابی که اجرا میکنید، نمیتوانید به سرنخها که همان مشتریان بالقوه مدنظر شما هستند دست پیدا کنید. برای تحقق این امر، به یک صفحه فرود بهینهشده نیاز دارید که به طور خاص، برای تبدیل بازدیدکنندگان کمپین بهخصوصی طراحی شده است.
آموزشگاهی را در نظر بگیرید که میخواهد به مناسبت روز دانشجو، تمام دورههای خود را با 30% تخفیف به فروش برساند. این برنامه را در تمام رسانههای اجتماعی خود اطلاعرسانی کرده و حتی از تبلیغات بنری در سایتهای دیگر نیز کمک گرفته است. حالا نوبت به آن رسیده است که لینک صفحه مقصدی که قرار است در استوری اینستاگرام یا تبلیغات بنری قرار گرفته و کاربران را به سمت خرید دورهها هدایت میکند را مشخص کند.
اینجاست که جای خالی یک صفحه مخصوص به این برنامه خودنمایی میکند و باید به فکر طراحی یک صفحه فرود مخصوص برای این کمپین افتاد. صفحهای که بتواند نرخ تبدیل بالایی هم داشته باشد.
با این تعاریف، به چند نکته مهم راجع به صفحات فرود پی بردیم:
• صفحات فرود معمولاً تکمنظوره هستند
• یک Call to Action هم در آنها دیده میشود
• عموما دارای یک فرم برای جمعآوری اطلاعات کاربران هدف هستند
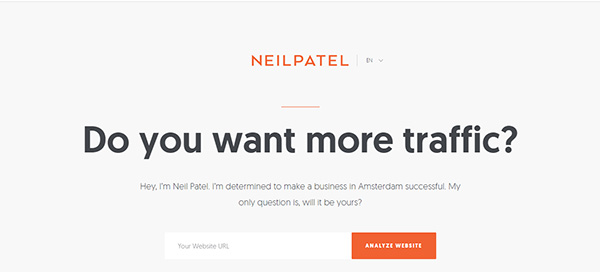
همانطور که متوجه شدهاید، نمیتوان تمام صفحات یک سایت یا صفحه اصلی (Home Page) آن را یک صفحه فرود در نظر گرفت، چرا که صفحه اصلی یک سایت معمولا بر موضوع خاصی تمرکز نداشته و یک نمای کلی از آن سایت را به نمایش میگذارد. اما استثناهایی هم وجود دارد. مانند سایت محبوب https://neilpatel.com که در همان ابتدای صفحه اصلی، امکان آنالیز وبسایت شما که از مهمترین فعالیتهای این آکادمی محسوب میشود را میسر کرده است.

اما چطور باید صفحات فرود را بهینه کرد تا نرخ تبدیل آنها افزایش پیدا کند و به صورت کلی یک لندینگ پیج خوب چه خصوصیاتی دارد؟
مهمترین نکات برای طراحی صفحه فرود با نرخ تبدیل بالا
موارد زیادی وجود دارد که میتواند بر نرخ تبدیل صفحه فرود تاثیر بگذارد، اما چند عامل کلیدی وجود دارد که بزرگترین تغییرات را ایجاد میکند. در ادامه این عوامل را بررسی میکنیم.
1. اولین فاکتور استفاده از یک عنوان درست است
یک عنوان جذاب اولین قلابی است که کاربر را در صفحه نگه میدارد. باید از خود بپرسید که چطور میتوانید مزایایی که ارائه میدهید را به بهترین نحو ممکن به نمایش بگذارید. به بازدیدکنندگان بگویید که برای چه نوع کتاب الکترونیکی، کارگاه یا نسخهی نمایشی محصولی ثبت نام میکنند. برای مثال، یک عنوان جذاب میتواند اینطور باشد:
- کتاب راهنمای بازاریابی 1400 را رایگان دانلود کنید
- کارگاه آنلاین برای تبدیل شدن به یک کپی رایتر حرفهای
- پول مهم است، راهنمای شما برای امنیت مالی
البته شما نمیتوانید همه چیز را در یک عنوان اصلی قرار دهید. زیر عنوانها اینجا به کمک شما میآیند.
عنوان فرعی زیر عنوان اصلی شما میتواند اطلاعات بیشتری در مورد مزایای پیشنهاد شما ارائه دهد و میتوانید به آن به عنوان یک شانس دوباره برای نگه داشتن کاربر در صفحه نگاه کنید:
- برای دریافت جدیدترین اخبار دنیای سئو در ایمیل خود، فرم زیر را پر کنید.
- تجزیه و تحلیل استراتژیک رایگان SEO و بازاریابی محتوای خود را دریافت کنید.
- پرکردن این فرم به تیم ما کمک میکند تا در اولین فرصت جهت ارائه مشاوره با شما تماس بگیرند.
2. استفاده از تصاویر مرتبط
احتمالا شنیدهاد که میگویند یک عکس میتواند به اندازه هزار کلمه با انسان حرف بزند! پس با استفاده از تصاویر جذاب توجه بازدیدکنندگان را جلب کنید. البته تصویری که با پیشنهاد ارائه شده در صفحه مطابقت داشته باشد تا کاربران را گمراه نکند.
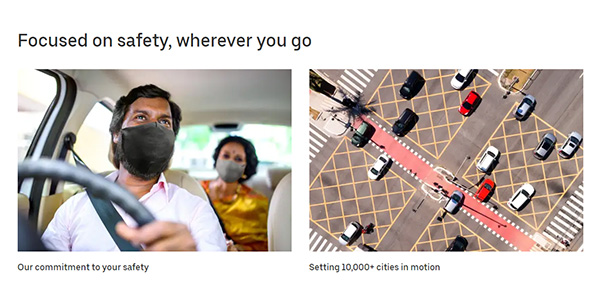
این تصویر ممکن است تصویر جلد کتاب الکترونیکی شما، تصویری از وبینار یا اسکرین شاتی از یک ویدئو یا طرحی گرافیکی با بیان تخفیف ویژه باشد. سایت تاکسی اینترنتی uber نمونه فوقالعادهای از استفاده درست تصویر در لندینگ پیج است.

اپل نیز سالهاست که این کار را انجام میدهد. این کمپانی اغلب از رنگ پسزمینه واضح و متضاد استفاده میکند تا تمرکز شما را روی چیزی که مهمتر است حفظ کند، یعنی محصولات.

3. کاهش عوامل حواس پرتی، کلید افزایش نرخ تبدیل landing page
قطعا نمیخواهید بازدیدکنندگان یک صفحه فرود تا زمانی که اقدام مورد نظر شما را انجام ندادهاند، صفحه را ترک کنند. یک راهحل موثر برای اینکه احتمال کلیک شدن روی CTA مدنظرتان را افزایش دهید این است که عواملی که حواس کاربر را پرت میکنند را از بین ببرید.
میتوانید نوار منوی بالای صفحه و سایدبارها را در صفحه فرود مخفی کنید تا هیچچیز مانع پرکردن فرم اطلاعات یا کلیک روی دکمه مدنظر شما نشود.
از یاد نبرید که بازدیدکنندگان به یک دلیل وارد سایت شما شدهاند: برای دریافت پیشنهادی که تبلیغ کردید. شما در واقع با حذف حواس پرتی و پیوند صفحات دیگر، به کاربران و با کاهش نرخ پرش صفحه فرود، به خودتان لطف میکنید.
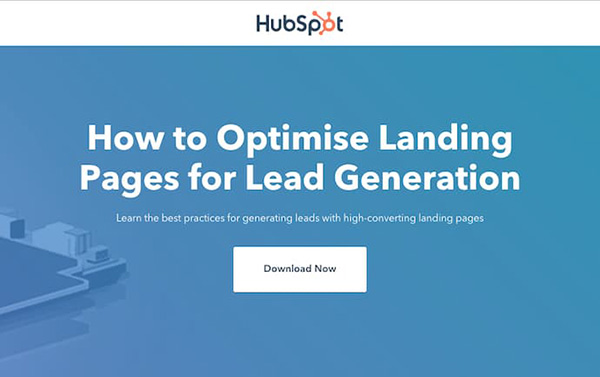
ببینید صفحه فرود زیر چطور این کار را انجام میدهد. به غیر از لوگوی HubSpot، هیچ دکمه یا لینک دیگری برای گیج کردن یا منحرف کردن بازدیدکنندگان وجود ندارد.

4. فقط به عنوان صفحه اکتفا نکنید!
درست است که نوشتن یک تیتر عالی میتواند سرنوشت صفحه فرود شما را در لحظه اول ورود کاربر به آن مشخص کند، اما به تنهایی نمیتواند برای برخی از بازدیدکنندگان، انگیزه کافی برای پرکردن فرم اطلاعات تماس ایجاد کند.
در صورت نیاز، به تمام سوالات احتمالی که در ذهن کاربر بوجود میآید بپردازید. بازدیدکنندگان از این پیشنهاد شما چه سودی میبرند؟ آیا پیشنهاد شما به آنها روشهای مختلفی را برای استفاده از محصولتان آموزش میدهد؟ آیا آنها میتوانند در پول خود صرفه جویی کنند یا یک نسخه آزمایشی رایگان دریافت کنند؟
چند نمونه لندینگ پیج با طراحی اصولی
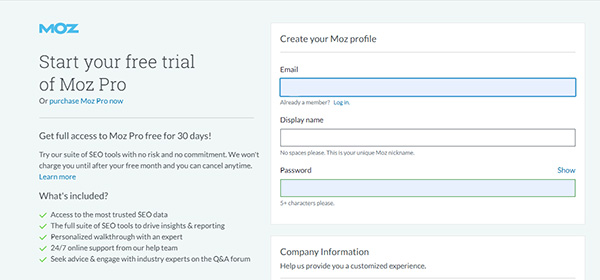
1. MOZ، نمونه یکی از بهترین لندینگ پیج ها

اگر با دنیای سئو و بهینهسازی سایتها آشنایی داشته باشید، قطعا نام سایت MOZ را شنیده یا با ابزارهای آن کار کردهاید. این سایت ابزار تحلیل وبسایت را در اختیار شما قرار میدهد. صفحهای که برای معرفی استفاده از نسخه آزمایشی این ابزار طراحی شده است، نمونه لندینگ پیجیست که میتواند لیدهای زیادی جذب و آنها را تبدیل به مشتریان وفادار کند.
میبینید که این صفحه، هدف نهایی یک لندینگ که دریافت سرنخها و اطلاعاتی از آنها میباشد را با استفاده از فرمهای مختلف، به خوبی محقق میکند.
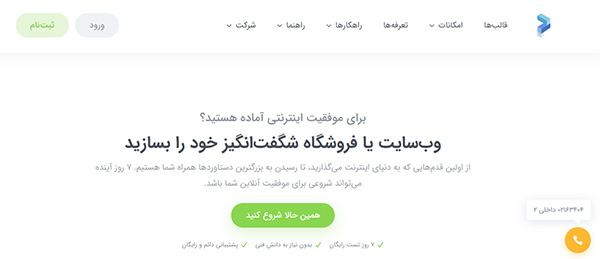
2. پرتال در صفحه اصلی تیر را به هدف میزند

صفحه اصلی سایتساز پورتال را میتوان یک صفحه فرود در نظر گرفت. در اولین نگاه شما میتوانید CTA بزرگی که از شما درخواست سفارش سایت دارد را ببینید.
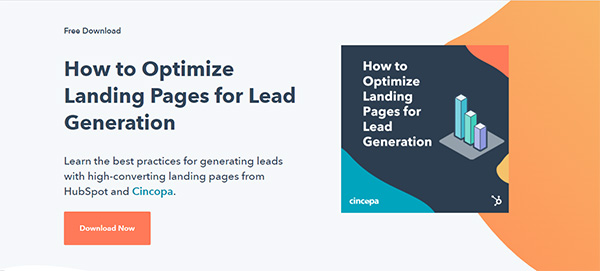
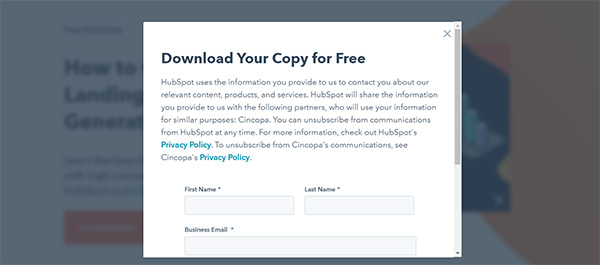
3. hubspot مثل همیشه عالی و بینقص


در سایت هاب اسپات، مرجع معتبر دیجیتال مارکتینگ دنیا، صفحهای وجود دارد که در آن لینک دانلود یک گزارش کامل راجع به “طراحی صفحه فرود” قرار دارد و همانطور که میبینید، تنها CTA این صفحه “Download Now” است که در انتهای صفحه هم وجود دارد و تمام! حتی اثری از نوار منوی بالای صفحه یا سایدبارها هم وجود ندارد و این یعنی یک landing page فوقالعاده!
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

صفحه فرود چیست؟ 4 تکنیک مهم طراحی صفحه فرود برای افزایش نرخ تبدیل
صفحه فرود چیست؟ 4 تکنیک مهم طراحی صفحه فرود برای افزایش نرخ تبدیل اگر از …

تکنیک های بازاریابی شبکه های اجتماعی
تکنیک های بازاریابی شبکه های اجتماعی تکنیک های بازاریابی شبکه های اجتماعی موارد ساده اما …

تنظیم goal یا هدف در گوگل آنالیتیکس
تنظیم goal یا هدف در گوگل آنالیتیکس اگر شما یک سایت دارید، برای آنالیز آن …

تفاوت HTTP و HTTPS چیست؟ هر پروتکل چگونه کار میکند؟
تفاوت HTTP و HTTPS چیست؟ هر پروتکل چگونه کار میکند؟ تفاوت HTTP و HTTPS چیست؟ …




