DOM چیست و چه کاربردی دارد؟

اگر شما یک برنامهنویس جاوا اسکریپت باشید، بطور قطع میدانید DOM چیست. در این مطلب میخواهیم به بررسی DOM و کاربردهای آن بپردازیم زیرا یک استاندارد مهم در مباحث جاوا اسکریپت را تشکیل میدهد.
فهرست مطالب
آشنایی با DOM
فرض کنید میخواهید زمانی که کاربر روی یک دکمه از سایت شما کلیک کرد، یک پیام به او نشان دهید یا در کل میخواهید عنصری را حذف کنید یا تغییراتی در آن ایجاد کنید. چطوری میتوانید این محتویات را تغییر داد؟ چگونه میتوان آنها را حذف کرد؟ برای تمام این کارها DOM را لازم داریم. حالا با هم ببینیم که دام دقیقا چیست.
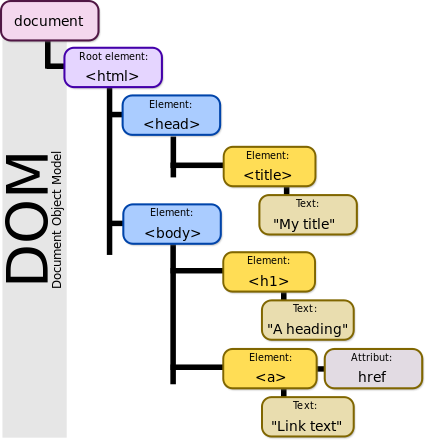
DOM مخفف Document Object Model به معنی مدل شیگرای سند میباشد. دام یک ساختار درختی (سلسله مراتبی) از همه عناصر HTML موجود در یک صفحه وب است. در واقع روشی است برای این که به تمام عناصر صفحات وب و ایجاد تغییرات در آنها دسترسی داشته باشیم. در شکل زیر ساختار یک دام نشان داده شده است.

صفحه وب را یک سند در نظر بگیرید. این سند را میتوان در مرورگر باز کرد یا به عنوان یک منبع html نمایش داد. مدل شیگرای سند یا همان DOM همان سند را طوری نشان میدهد که بتوان در آن دست برد و تغییر اعمال کرد. همه ویژگیها، روشها و رویدادهای موجود برای ذستکاری و ایجاد صفحات وب به صورت اشیا در دام سازماندهی میشوند. مثلا Document که خود سند را نشان میدهد. این اسناد، به صورت یک مرجع شی به شی به دام ارجاع داده میشوند.
هر تگ HTML را یک عنصر از صفحه وب و یک شی در جاوا اسکریپت در نظر بگیرید. این اشیا ساختاری درخت مانند دارند که هر کدام تعدادی شی ییا عنصر فرزند (Child) و یک عنصر به عنوان والد (Parent) دارند. یک برنامهنویس جاوا اسکریپت برای هرگونه تغییر در ساختار صفحه میتواند از این ساختار سلسله مراتبی استفاده کند.
ریشه این ساختار که همان والد است، تگاست و فرزاندان اصلی آنومیباشند. همهی این ساختار فرزند Document هستند و برای همین اسم آن را Document Object model گذاشتهاند. به هر یک از عناصر این درخت Node یا گره میگویند و انواع مختلفی دارند. گرهها میتوانند حاوی متن و صفت یا تگ باشند. برای مثال گره Element همان تگهای HTML هستند که بسیار مهمند. Text، متن تگهای HTML و Attr صفات تگهای HTML هستند. نکته مهم در اینجا مطرح میشود که تنها تگهای HTML و document میتوانند فرزند داشته باشند.
Javascript با کمک ساختار درختی DOM میتواند به عناصر HTML دسترسی داشته باشد. میتواند تمام عناصر HTML در صفحه وب و تمام attributeهای عناصر HTML و همچنین همه دستورات CSS را تغییر دهد. جاوا اسکریپت میتواند همه attributeها و عناصر HTML را حذف کند و عناصر HTML جدید ایجاد کند. جاوا اسکریپت حتی نسبت به eventهای صفحه واکنش نشان میدهد و میتواند رویدادهای متفاوتی را در صفحه ایجاد کند.
DOM مدرن با استفاده از APIهای متعدد که با هم کار میکنند، ساخته شده است. DOM اصلی به تعریف شیهایی میپردازد که اساساً یک سند و اشیا داخل آن را توصیف میکنند. این مورد بر اساس نیازها، سایر APIهایی که ویژگیها و قابلیتهای جدیدی را به دام اضافه میکند، گسترش مییابد. برای مثال HTML DOM API پشتیبانی از نمایندگی اسناد HTML را به DOM اضافه میکند.
مفهوم DOM در جاوا اسکریپت

مثال کوتاه بالا، جاوا اسکریپت است. به این معنا که در جاوا اسکریپت نوشته شده است اما از DOM برای دسترسی به اسناد و عناصر آن استفاده میشود. دام یک زبان برنامهنویسی نیست، اما بدون آن، زبان جاوا اسکریپت هیچ مدل و ایدهای از صفحات وب، اسناد HTML و اجزای تشکیلدهندهی آنها نخواهد داشت. هر شی در یک سند (سند به طور کلی هد، جداول درون سند، هدر جداول، متن درون سلولهای جدول) بخشی از مدل شیگرای اسناد آن سند هستند. بنابراین میتوان با استفاده از DOM و یک زبان برنامهنویسی مانند جاوا اسکریپت به همه اینها دسترسی پیدا کرد و تغییرشان داد.
در ابتدا جاوا اسکریپت و DOM کاملا در هم تنیده بودند، اما در نهایت جدا شدند. محتوای صفحه در دام ذخیره میشود و ار طریق جاوا اسکریپت میتوان به آنها دسترسی داشت. پس میتوان یک معادله در نظر گرفت.
API = DOM + JavaScript
DOM مستقل از هر زبان برنامهنویسی خاصی طراحی شده است و نمای ساختاری یک سند را از طریق یک API واحد و سازگار در دسترس قرار میدهد. اگرچه ما در این مقاله بر جاوا اسکریپت تمرکز میکنیم، اما پیادهسازی آن برای هر زبانی ممکن است.
از سایز بیش از اندازه DOM خودداری کنید!!!
یک ساختار درختی DOM بزرگ میتواند عملکرد صفحه شما را به شیوههای متفاوت پایین آورد.
تاثیر DOM بر سرعت لود سایت
درخت DOM بزرگ اغلب شامل تعداد زیادی نود یا همان گره میباشد. این گرهها در ابتدایی که کاربر صفحه را لود میکند قابل مشاهده نیستند. این موضوع باعث افزایش غیرضروری هزینه دیتا میشود و همینطور سرعت لود صفحه را پایین میآورد.
اندازه DOM بزرگ و کاهش سرعت پردازش
همانطور که کاربران و اسکریپتها با صفحه شما در تعامل هستند، مرورگر دائما موقعیت و ظاهر گرهها را پردازش میکند. ساختار بزرگ دام در ترکیب با قوانین استایل پیچیده میتواند به شدت سرعت رندرینگ را کاهش دهد.
تاثیر DOM بر عملکرد حافظه
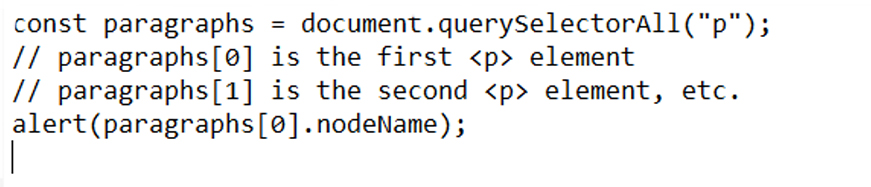
اگر جاوا اسکریپت query selectorsها را به عنوان document.querySelectorAll(‘li’) به کار ببریم، به احتمال زیاد تعداد بالایی از نودها را ذخیره خواهید کرد که قابلیت حافظه دستگاههای کاربران را به شدت تحت الشعاع قرار میدهد.
بهینهسازی DOM

به طور کلی گرههای موجود در DOM را فقط در صورت نیاز ایجاد کنید و در صورت عدم نیاز، آنها را از بین ببرید. پس باید به دنبال انجام این راه باشید و میدانیم که آسان نیست.
هنگام استفاده از CMS برای ایجاد یک وب سایت به قالب و افزونههای مورد استفاده توجه داشته باشید زیرا ممکن است عناصر زیادی را تزریق کنند که برخی از آنها اصلا به کار سایت شما نیاید. در بسیاری از موارد گرههایی هستند که نمایش داده نمیشوند و پنهان هستند. در این صورت ممکن است فکر کنید هیچ کدی وجود ندارد. درصورت امکان (حتی شده دستی این کار را انجام بدهید) کدهای ناخواستهاس که به عملکرد سایت شما ربطی ندارند را حذف کنید. این موضوع را به خاطر بسپارید که هرچه صفحه شما پیچیدهتر باشد، احتمالا اندازه دام صفحه بزرگتر خواهد بود.
اگر نمیتوانید از یک ساختار بزرگ DOM اجتناب کنید، راه دیگری که وجود دارد ساده کردن سلکتورهای CSS است.
برای مثال یک دام بهینه به صورت زیر است :

به جای اینکه بدین صورت باشد :

درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

DOM چیست و چه کاربردی دارد؟
DOM چیست و چه کاربردی دارد؟ اگر شما یک برنامهنویس جاوا اسکریپت باشید، بطور قطع …

بهینه سازی بیش از حد سایت
بهینه سازی بیش از حد سایت وقتی صحبت از بهینه سازی بیش از حد سایت …

گوش دادن فعال به مشتری
گوش دادن فعال به مشتری احتمالا این جمه را شنیدید که همه ما در طول …

انکر تکست و بررسی اهمیت آن برای سئو
انکر تکست و اهمیت آن برای سئو اگر کار شما سئو هست یا لااقل به …



