استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی

اگر میخواهید یک وب سایت حرفهای داشته باشید که کاربران از تعامل با آن لذت ببرند، استفاده از سینماگراف در طراحی سایت میتواند از موثرترین تکنیکها برای تحقق این هدف باشد.
سینماگراف (cinemagraph) همان تصاویر متحرک مشابه gif یا “عکسهای زنده” است که تکنیکی نوین در طراحی سایت محسوب میشود و با وجود پیادهسازی نسبتا آسان، میتواند تاثیر به سزایی در تعامل کاربران با سایت داشته باشد.
اگر به دنبال روشی برای متمایز کردن وب سایت خود از رقبا هستید، تا انتهای این مقاله با ماهان همراه باشید تا به بررسی جزئیتر و مزایای استفاده از آن بپردازیم و بررسی کنیم که چه وبسایتها و چه صفحاتی از آنها میتوانند از cinemagraph استفاده کنند.
فهرست مطالب
سینماگراف چیست و چه کاربردی در طراحی سایت دارد؟
همانطور که در مقدمه اشاره کردیم، سینماگراف تصاویر متحرکی مشابه GIF هستند که بدون منحرف کردن بازدیدکننده از پیام اصلی، به صفحه حرکت میبخشند. این تصاویر متحرک هم در وبسایتها و هم در شبکههای اجتماعی میتوانند مورد توجه کاربران زیادی قرار بگیرند.
جالب است بدانید که استفاده از سینماگراف در طراحی سایت میتوانند 10 برابر بیشتر از تصاویر ثابت توجه کاربران را به خود جلب کنند. همین امر باعث میشود تا کاربر مجدد و با دقت بیشتری صفحه را بررسی کند، همان چیزی که آرزوی مدیر یک وب سایت است!

درواقع این موضوع علاوه بر ایجاد تجربه کاربری مثبت در کاربران و ماندگار شدن سایت شما در ذهن آنها، با افزایش زمان ماندگاری کاربر در سایت این سیگنال را به گوگل میفرستد که کاربران از سایت شما رضایت داشته و به این ترتیب میتواند در رتبه بندی آن تاثیر مثبت بگذارد.
شاید این سوال برایتان پیش بیاید که چرا در وب سایت باید به جای ویدئو از سینماگراف استفاده کرد؟ به دلیل حجم بسیار کم! هرچقدر هم که یک ویدئو را بهینه کرده و حجم آن را کاهش دهید، باز هم نمیتوانید ادعا کنید که حجم آن مانند یک سینماگراف مشابه کم شده است. ویدئوهایی با حجم بالا قاتل سرعت سایت بوده و به تبع آن، به تجربه کاربری و سئو سایت شما ضربه میزند.
حالا که با این تکنیک ساده اما تاثرگذار آشنا شدید، وقت آن است که بررسی کنیم در چه صفحاتی از سایت میتوانیم از آنها استفاده کنیم تا بهترین بازخورد را داشته باشند.
قطعا به موارد واضحی مثل استفاده از سینماگرافی با موضوع طبیعت در صفحه اصلی یک سایت گردشگری نمیپردازیم، بلکه قرار است به تاثیر استفاده از این تکنیک در صفحاتی از سایتها بپردازیم که ممکن است کمتر به آنها توجه شود.
استفاده از سینماگراف را در این 3 صفحه فراموش نکنید
صفحه محصولات
صفحه محصولات از مهمترین صفحات سایت است که در تصمیم گیری مشتری برای خرید تاثیر میگذارد. استفاده از سینماگراف محصولات در این صفحات باعث درگیری بیشتر مشتری با محصولات شده و احتمال خرید را افزایش میدهند. در ادامه تصاویری از سینماگرافهایی که برای صفحات محصولات مختلف مناسب هستند را مشاهده میکنید و میتوانید از آنها برای ایجاد سینماگراف محصولات خود ایده بگیرید.
لندینگ پیجها (صفحات فرود)
صفحات فرود مکان مناسبی برای استفاده از سینماگرافها هستند، مخصوصا اگر طولانی باشند. استفاده از این تکنیک در صفحات فرود طولانی میتواند کاربر را تشویق کند تا بیشتر صفحه را پیمایش (اسکرول) کرده و محتوای بیشتری از آن را مشاهده کند.
بهتر است اولین تصویری که در صفحه دیده میشود یک cinemagraph باشد تا تاثیر بیشتری روی کاربران بگذارد. این سینماگراف میتواند تصویری کلی از خدمات یا محصولاتی باشد که ارائه میدهید و یا هر تصویری که با موضوع سایت شما مرتبط باشد.
توجه کنید که میتوانید از این تصاویر به عنوان پس زمینه یک صفحه فرود استفاده کرده یا آن را طوری طراحی کنید که با تکان دادن ماوس در صفحه نمایان شود.


صفحه تماس با ما
بازدیدکنندهای که صفحه “تماس با ما” سایت شما را مطالعه میکند احتمالا به فعالیت شما علاقمند شده است، اما هنوز برای استفاده از خدمات یا محصولات شما قانع نشده است.
درواقع آنها قبل از اینکه تصمیم به انجام کاری بگیرند میخواهند درباره شما اطلاعات بیشتری کسب کنند و این صفحه تماس با ما است که وظیفه اعتمادسازی و متقاعد کردن مشتریان را برعهده دارد.
سینماگراف مناسب میتواند تخصص شما را به کاربران نشان داده و آنها را متقاعد کند که میتوانند به شما اعتماد کنند. بهترین حالت بای صفحه تماس با ما این است که از واقعی افراد تیم خود یک سینماگراف تهیه کنید. مغز انسانها چهرهها را به خاطر میآورد و آنها تشخیص میدهد و این موضوع یعنی یک تصویر (که چه بهتر است سینماگراف باشد) میتواند بسیار بهتر از یک بیوگرافی در این صفحه عمل کند.
محیط کار، مشتریان و عکس العمل آنها نسبت به محصولات شما و یا پشت صحنهای از کاری که انجام میدهید، میتوانند ایدههای دیگری باشند که برای این صفحه مناسب هستند.

نکاتی برای داشتن یک سینماگراف مناسب
- بیش از حد تصویر را محریک نکنید. روی یک یا دو عنصر تمرکز کنید و حرکات را ظریف نگه دارید. حرکاتی مثل چکه کردن آب از شیر، حرکت ابرها در آسمان و یا تکان خوردن آرام یک لباس، همگی میتوانند کاربران را به خود مجذوب کنند، بدون اینکه کاربر را از هدف اصلی سایت دور کنند.
- از سینماگراف در صفحات مهم سایت خود استفاده کنید تا بیشترین بازدهی را داشته باشد.
- سینماگراف باید تکرارپذیر بوده و ابتدا یا انتهای خاصی نداشته باشد. از آنجا که مدت زمان این قطعات کوتاه است، نمیتوانند داستان خاصی را بیان کنند و نباید برای آنها به دنبال یک سناریو پیچیده باشید، پس موضوعی را انتخاب کنید که قابل تکرار باشد.
استفاده از سینماگراف در کمپینهای تبلیغاتی و مطالعه موردی Microsoft
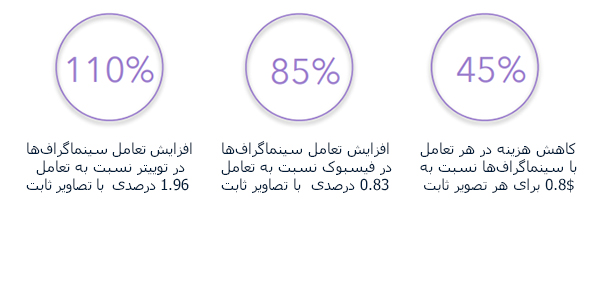
علاوه بر کاربرد سینماگراف در طراحی سایت، این تکنیک میتواند در تبلیغات شبکههای اجتماعی نیز بسیار موثر باشد. مایکروسافت در یکی از کمپینهای تبلیغاتی محصولات خود (Surface Book) دریافت که این تصاویر متحرک به شکل قابل توجهی میزان تعامل کاربران را افزایش میدهند.
فاکتورهای مورد بررسی برای سنجش میزان تعامل شامل هر اقدامی مثل لایک کردن پست، نظر گذاشتن و به اشتراک گذاری، کلیک روی یک لینک و لایکهای صفحه بود.
در این کمپین برای هدف قرار دادن مشاغل کوچک و متوسط (SMB) و مصرف کنندگان، در پلتفرمهای فیسبوک، اینستاگرام و توییتر به مدت 8 روز از cinemagraph استفاده شد. درواقع این یک تست A/B بود در این پلتفرمها بود. درواقع در این 8 روز یک تست A/B بین تصاویر ثابت و cinemagraph در اینستاگرام، توییتر و فیسبوک با مجموع 1.92 میلیون بازدید انجام شد که نتایج آن حیرتآور بود.

درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی
استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی اگر میخواهید یک وب سایت …

اکتیو و پسیو شبکه چیست؟
اکتیو و پسیو شبکه چیست؟ پسیو و اکتیو شبکه به چه معناست؟ خدمات پسیو و …

جدیدترین روش های طراحی سایت
جدیدترین روش های طراحی سایت وارد یک دهه هیجانانگیز برای طراحان وبسایت شدهایم. موارد زیادی …

طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت
طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت قبل از آنکه …




