روانشناسی رنگ ها در طراحی سایت و تاثیر آن بر کاربران

روانشناسی رنگ ها در طراحی سایت و تاثیر آن بر کاربران

شما بهتر از هر کس دیگری، جایگاه و مشتریان خود را درک میکنید. برای تحقیق کلمه کلیدی و بهینهسازی سایت خود وقت گذاشتهاید. سپس بررسی لازم را انجام دادهاید تا همه چیز همانطور که باید کار کند. قبل از این که بیشتر از این پیش بروید، یک قدم مهم دیگر وجود دارد و آن توجه به رنگها و ترکیبات آن در وبسایت است. ما در مورد روانشناسی رنگ ها در طراحی سایت و تاثیری که بر بازدیدکنندگان و نرخ تبدیل سایتتان دارد صحبت میکنیم. رنگها چیزی فراتر از خصوصیات زیبایی آن موجود در آن هستند. ترکیب رنگهایی که شما استفاده میکنید یک قسمت مهم در تصمیمگیری مشتری برای خرید هستند. در طراحی سایت حتی هماهنگیهای جزئی مانند تغییر دکمههای CTA، میزان موفقیت شما را به طرز چشمگیری افزایش میدهد. این در حالی است که طرح کلی رنگ شما میتواند شناخت برند را افزایش دهد. با هم به تاثیر روانشناسی رنگ در مخاطبین و نحوه استفاده از آن در سایت نگاهی بیندازیم.
فهرست مطالب

هارمونی رنگ ها در طراحی سایت

رنگها در واقع نقشی اساسی در زیبا جلوه دادن یک سایت دارد. رنگهایی که در وبسایت به کار رفتهاند به منظور ایجاد واکنشها، احساسات و نگرشهای خاص در افرادی است که از آن بازدید میکنند. این حداقل چیزی است که روانشناسی رنگ در آن به ما کمک میکند. روانشناسی رنگها، نحوه تاثیر رنگهای مختلف و هارمونی آنها بر رفتار و عملکرد انسان را مورد بررسی قرار میدهد. مصرفکنندگان فقط میلی ثانیه زمان لازم دارند تا نظرشان در مورد جذابیت بصری سایت شما شکل دهند. رنگ به اندازه کافی برای بالا بردن و برانگیختن حالات، قدرتمند هست. اطمینان حاصل کنید که رنگها با هر عنصر در برنامه بازاریابی شما کاملا تطابق دارند. با هم برخی از رنگها و تاثیرات آنها را در طراحی سایت را بررسی کنیم.
رنگ قرمز در طراحی سایت
بیشتر علائمی که برای فروش توسط برندها استفاده میشود، قرمز است. قرمز رنگی است که احساس فوریت را در فرد ایجاد میکند. قرمز توجهها را به سمت خود جلب میکند و میتواند ضربان قلب را بالا ببرد. زمانی از این رنگ استفاده کنید که برای مدت محدود، تخفیفهای زیادی در نظر گرفتهاید. هیچ رنگی بهتر از رنگ قرمز برای ایجاد فوریت در ذهن مشتریان وجود ندارد. پس برای پیشنهادات وسوسهانگیز خود از این رنگ استفاده کنید. حواستان به این موضوع باشد که زیادی از این رنگ استفاده نکنید زیرا که هیجان افراطی، مخرب کننده است. برندهای مک دونالدز، کوکاکولا، H&M این رنگ را برای خود انتخاب کردهاند. قرمز برای غذا، ورزش و صنعت مد مناسب است.

رنگ آبی در طراحی سایت
آبی اغلب با آرامش همراه است. در حقیقت رنگ آبی روی کاهش ضربان قلب و فشار خون تاثیر میگذارد. در مورد کسب و کار رنگ آبی معمولا نماد اعتماد، امنیت، استحکام، ثبات ، کیفیت و هوش میباشد. بسیاری از سازمانها، از جمله فیسبوک و توییتراز رنگ آبی استفاده کردهاند. برای سایتها با محوریت خوراکی اصلا مناسب نیست ولی برای وبسایتهایی با موضوعهای پزشکی و تکنولوژی و اخبار مناسب است.

رنگ زرد در طراحی سایت
زرد رنگی محبوب برای سایتهایی است که میخواهندحس سرگرمی، نشاط و خوشبینی را ایجاد کنند. رنگ زرد همه این کارها را به آسانی انجام میدهد. به هر حال رنگ زرد یادآور آفتاب و روشنایی است. این رنگ با تمام شور و شوقی که به همراه دارد اگر زیادی به کار برده شود ممکن است کمی طاقتفرسا باشد. زرد برای استفاده در کال تو اکشنهای سایت بسیار مناسب است.

رنگ نارنجی برای طراحی سایت
یکی از رنگهایی که حس سرگرمی و فعالیت را در مخاطب شما ایجاد میکند. از آنجا که رنگ قرمز در آن وجود دارد، نارنجی هم تا حد زیادی میتواند کاری کند تا فوریت را القا کنید. برای جلب توجه به اقداماتی مثل عضویت و خرید میتوانید از این رنگ استفاده کنید، در عین حال در به کار بردن این رنگ زیادهروی نکنید. آمازون در بخشی از لوگوی خود از رنگ نارنجی استفاده کرده است.

روانشناسی رنگ سبز برای طراحی سایت
سبز نماد رشد، تازگی، طبیعت، باروری، آرامش و صلح میباشد. برای سایتهایی که موضوعی در رابطه با سفر و جهانگردی و تور گردشگری دارند مناسب است. این رنگ یکی از رنگهایی است که به سادگی پردازش میشود. سبز برای سایتی که محصولات لاکچری دارد اصلا گزینه مناسبی نیست.
روانشناسی رنگ صورتی برای طراحی سایت
صورتی نماد عشق و صمیمیت است. این رنگ برای سایتهای که مخاطب هدفشان بانوان هستند بسیار مناسب است. مانند سایت خانومی که ارائه دهنده لوازم آرایشی است. در سایتهایی با محتوای رسمی از رنگ صورتی استفاده نکنید.


اصول رنگ بندی سایت
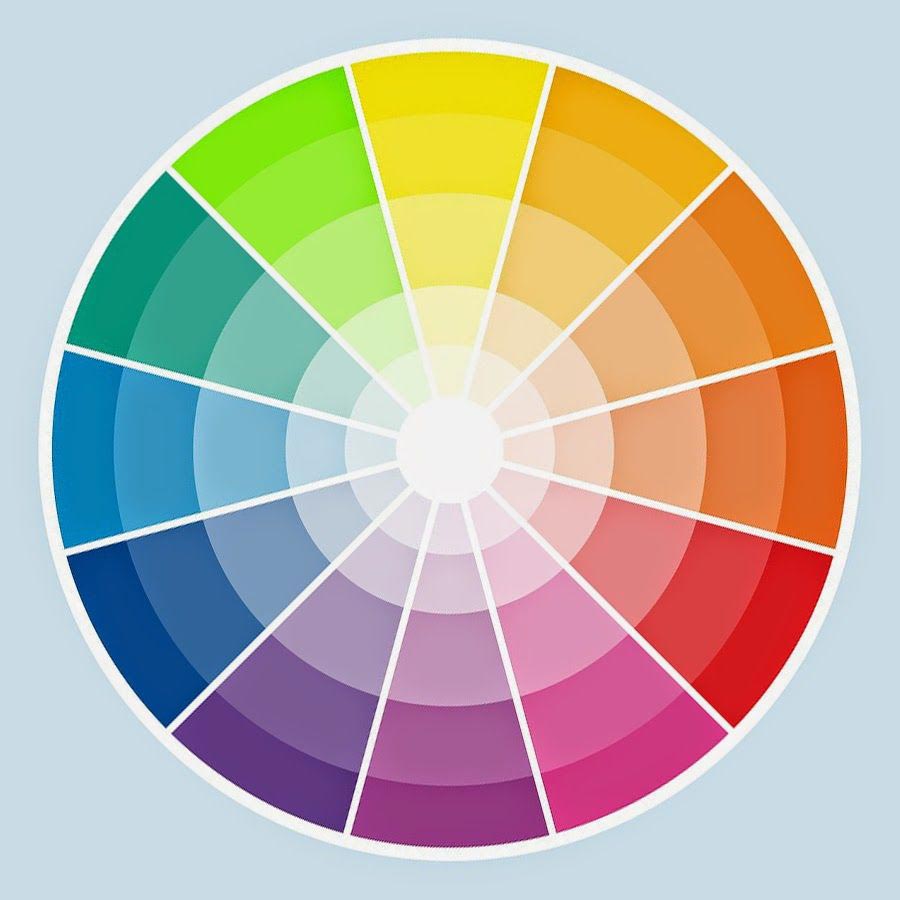
رنگ در طراحی به خودی خود موضوع بسیار مهمی است که میتوانید برای بهبود طراحی خود استفاده کنید و باید به کنتراست و تعادل و ترکیب آن توجه کرد. میخواهیم ببینیم چگونه میتوان از طرحهای رنگی برای ایجاد روحیه در طراحی سایت استفاده کرد و باید چه اصولی را رعایت کرد. رنگ بخش جداییناپذیر زندگی هر فرد است و طبیعت برای هر چیزی از رنگی استفاده کرده است (مثل نشان دادن میوه و تفاوت رنگ آن با برگ درختان). در طول تاریخ همیشه رنگها را برای نشان دادن وضعیت به کار بردهاند مثل این که سلطنت با بنفش مرتبط است. حالا زمان آن رسیده که در دنیای مدرن امروزی هم رنگبندی را وارد کنیم و در طراحی سایت آن را اصولی و اثرگذار به کار ببریم. پس در ادامه مقاله ببینیم اصول رنگ بندی سایت چه هستند و چگونه میتوانید رنگهای مناسب را برای طراحی خود انتخاب کنید. یک قانون کلی و سریع وجود ندارد ولی استفاده از چرخه رنگ نقطه شروع خوبی است.

رنگهای گرم و سرد ( استفاده از چرخه رنگ)
سه رنگ اصلی قرمز، آبی و زرد وقتی با هم ترکیب میشوند سه رنگ فرعی به وجود میآید (نارنجی، بنفش و سبز). زمانی که هر رنگ فرعی را با رنگ اصلی همسایه آن ترکیب میکنیم شش رنگ بعدی به وجود میآیند ( زرد-نارنجی، زرد-سبز، آبی-سبز، آبی-بنفش، قرمز-بنفش، قرمز-نارنجی). این ترکیبهای رنگی همه در چرخه رنگ به وضوح نمایش داده میشوند. قرمز گرمترین رنگ و آبی سردترین رنگ است. تنهای گرم در قسمت قرمز، نارنجی و زرد طیف قرار میگیرند و تنهای سرد در سمت مخالف چرخه رنگ دیده میشوند. در این طراحیها که با توجه به چرخه رنگ صورت میگیرد یک رنگ را انتخاب کنید تا از آن به میزان بیشتری استفاده کنید. در واقع این رنگ همان رنگ اصلی سایت شما میشود و سپس از رنگهای دیگر به مقدار کمتر برای کنتراست بهتر و بر حسب علاقه استفاده کنید.
استفاده از طرحهای مونوکروم
در طراحیهای تک رنگ یا همان مونوکروم از تغییرات سبک یک رنگ واحد استفاده شده است. این نوع طراحی، تمایل به ظریف بودن را نشان میدهد. در طراحی مونوکروم، رنگ اصلی را میتوان با رنگهای خنثی مانند سیاه، سفید یا خاکستری ترکیب کرد. نقطه ضعفی که مونوکروم دارد این است که گاهی اوقات فاقد کنتراست میباشد و از طرحهای دیگر کمتر زنده است.
استفاده از رنگهای مشابه (یک طیف رنگی)
در طرحهای رنگی مشابه از رنگهایی در طراحی سایت استفاده میشود که روی چرخه رنگ در مجاورت یکدیگر قرار دارند. یک رنگ به عنوان رنگ غالب در نظر گرفته میشود. این ترکیب رنگی هم همان مشکل مونوکروم را دارد که همان عدم وجود کنتراست میباشد.
استفاده از طرح مکمل بخش بندی شده
این طرح نوعی از طرح مکمل استاندارد است. یک رنگ از چرخه را انتخاب کنید و دو رنگ مجاور آن را در کنار مکملش قرار دهید. این طراحی یک کنتراست بصری قوی دارد و فوقالعاده است.
طرحهای رنگی سهگانه
در این نوع طراحی از سه رنگ در اطراف چرخه رنگ به طور مساوی استفاده شده است. برای ارائه تعادل و کنتراست عالی است هرچند کنتراست در این طرح به اندازه طرح مکمل خوب نیست.
الهام از طبیعت
اگر به دنبال الهام گرفتن و راهنمایی برای انتخاب رنگ هستید، کامپیوترتان را همین الان خاموش کنید و به طبیعت بروید. مادر طبیعت بهترین ترکیبات رنگی را در دامن خود ارائه میدهد. به حیوانات، گیاهان و پرندگان نگاه کنید و از رنگبندیهای شگفتانگیز آن ایده بگیرید. از آنها عکس بگیرید و همیشه جلوی خود داشته باشید. نکاتی هست که هنگام استفاده از رنگها در طرحهای خود باید به آنها فکر کنید.
- آیا رنگهای طرح شما به خوبی با یکدیگر همخوانی دارند یا چشم را اذیت میکنند؟
- طرح شما برای آنچه میخواهید، انتقال دهید بسیار سرد یا گرم نیست؟
- هنگام انتخاب رنگ به این موضوع دقت کردهاید که رنگ چطور بر قابلیت استفاده تاثیر میگذارد؟
توجه بر محتوای ارائه شده هنگام طراحی
زمانی که طراحی سایت را انجام میدهید همواره به این موضوع دقت داشته باشید که طراحی نباید از محتوای سایت پیشی بگیرد. چرا؟ زیرا کاربران در نهایت به دنبال محتوای ارزشمند هستند. طراحی تنها به بهتر دیده شدن محتوای شما کمک میکند.
کلام پایانی
شما میتوانید به راحتی با پتانسیلی که در روانشناسی رنگ هست، به اهداف بازاریابی خود برسید و کاربران را جذب سایت خود و وارد به اقدام مورد نظر خود کنید. هنگام انتخاب رنگ برای طراحی سایت مشارکت فعالی داشته باشید چون شما تنها میدانید که هدف شما از داشتن وبسایت چیست و از بازدیدکنندگان انتظار چه کاری را دارید. برای مثال اگر هدف شما افزایش تبدیل در سایت است پس از رنگهای قرمز، نارنجی و آبی استفاده کنید. با این حال به یاد داشته باشید که در نظر گرفتن روانشناسی رنگ در طراحی سایت نتیجه تضمینی نمیدهد و رنگهای یکسان تاثیر یکسانی بر همه افراد نخواهند داشت.
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه
نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه اگر تصمیم به طراحی صفحه …

Ui و ux در طراحی سایت
Ui و ux در طراحی سایت در قرن بیست و یکم همه میخواهند بدون صرف …

بررسی اجزای اصلی و مهم ترین صفحات سایت + نحوه بهینهسازی نرخ تبدیل آنها
بررسی اجزای اصلی و مهم ترین صفحات سایت + نحوه بهینهسازی نرخ تبدیل آنها به …

استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی
استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی اگر میخواهید یک وب سایت …




