آموزش ثبت سایت در سرچ کنسول گوگل به دو روش

آموزش ثبت سایت در سرچ کنسول گوگل به دو روش

گوگل سرچ کنسول google search console، دیتاهایی ضروری در اختیار وبمستران برای توسعه عملکرد سایت قرار میدهد. پس همین حالا سایت خودتان را به سادگی به این ابزار گوگل متصل کنید و از تمام ویژگیهای آن بهرهمند شوید. ما در این مقاله میخواهیم به روشهای متفاوت ثبت سایت در سرچ کنسول بپردازیم. اگر برای سئو و جایگاه خود در گوگل کمک میخواهید، سرچ کنسول گوگل در این موضوع باعث بهبود شما میگردد. برای شروع کار در سرچ کنسول، قبل از هر کاری باید سایت خود را در آن ثبت کنید. در زیر مراحل ثبت نام را در اختیار شما قرار دادهایم.
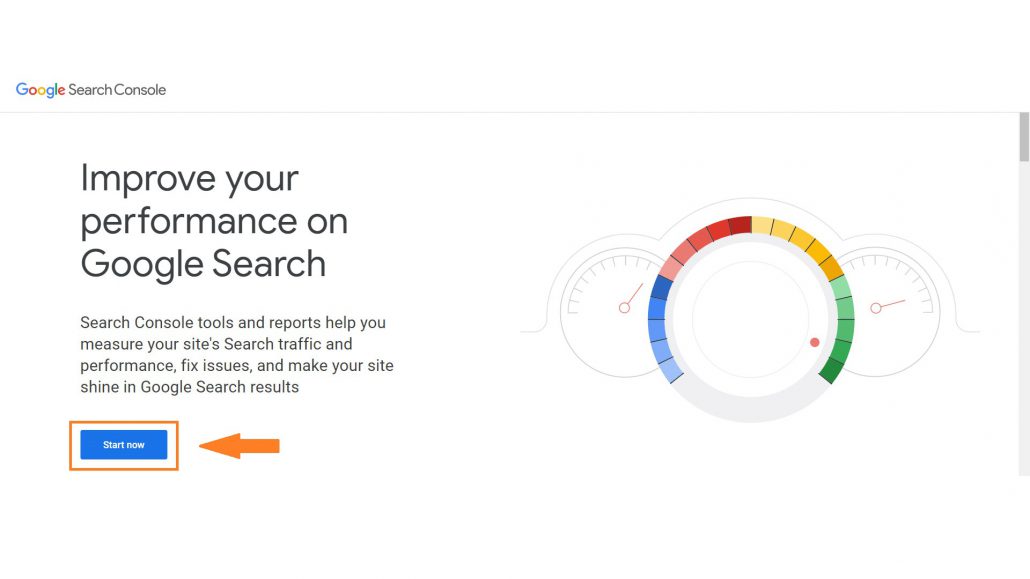
یک مرحله قبل از هر روش این است که وارد سایت search conole شوید. آنجا یک دکمه آبی رنگ با عنوان start now میبینید، روی آن کلیک کنید. دو روش پیش روی شما قرار میگیرد که سایت را در سرچ کنسول ثبت کنید.

فهرست مطالب
نحوه ثبت سایت در سرچ کنسول (روش اول)
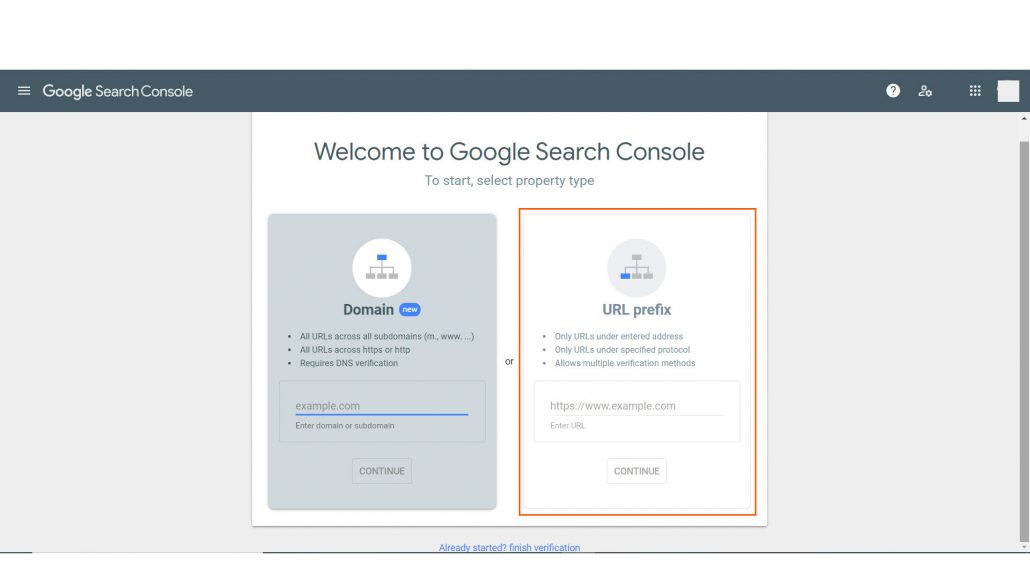
- در بخش URL prefix باید آدرس سایت را به صورت http://www.domain.com وارد کنید. بعد از آن روی Continue کلیک نمایید. در این حالت تنها همین url وارد شده تحت پروتکل تعیین شده ثبت میگردد. برای هر زیردامنه، این کار را باید به شکل جداگانه انجام داد.

- قدم بعدی وریفای شدن سایت شما توسط گوگل خواهد بود. در این روش، 5 راه برای تایید آدرس خود در گوگل وبسمتر دارید.
- 5 روش به صورت زیر هستند :
روش اول : در این روش، یک فایل به شما داده شده است که باید آن را دانلود کنید. این فایل را در شاخه اصلی هاست آپلود کنید و سپس به سرچ کنسول رفته و verify را بزنید.
روش دوم : در این روش به شما یک تگ html ارائه میشود. این تگ را باید در هدر خود قرار دهید. این کار را از طریق Yoast Seo هم میتوانید انجام دهید. وارد تنظمیات Yoast Seo شوید و از قسمت بالا بخش ابزارهای وبمستر را انتخاب کنید. در اینجا کد تاییدیه گوگل را در همان بخش وارد نموده و ذخیره کنید. سپس به گوگل سرچ کنسول رفته و Verify را بزنید.
روش سوم : اگر سایت خودتان را به آنالیتیکس وصل کرده باشید، در اینجا کافیست که تنها روی دکمه تایید کلیک کنید تا فرآیند انجام شود. این را در نظر داشته باشید که باید با همان ایمیل آنالیتیکس، لاگین شده باشید.
روش چهارم : این روش هم، مثل همان آنالیتیکس است. اگر سایتتان را به تگ منیجر متصل کرده باشید، فقط باید تایید را بزنید و کار تمام است.
روش پنجم : ثبت با DNS هم باید از طریق هاستتان صورت بگیرد که ممکن است سی پنل یا دایرکت ادمین باشد. برای قسمت پایین کاملا این روش توضیح داده شده و میتوانید مطابق آن پیش بروید.
نحوه ثبت سایت در سرچ کنسول (روش دوم)
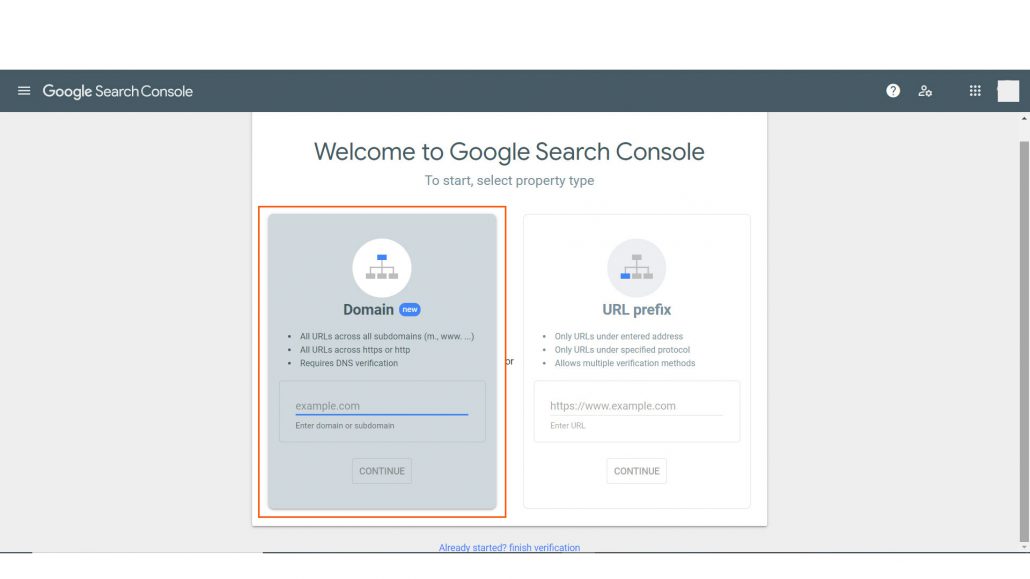
- میتوانید در بخش domain، دامنه خود را به صورت com وارد کنید. سپس روی continue کلیک کنید. در این حالت دیگر برای سایر زیردامنهها نیازی به ثبت وجود ندارد.

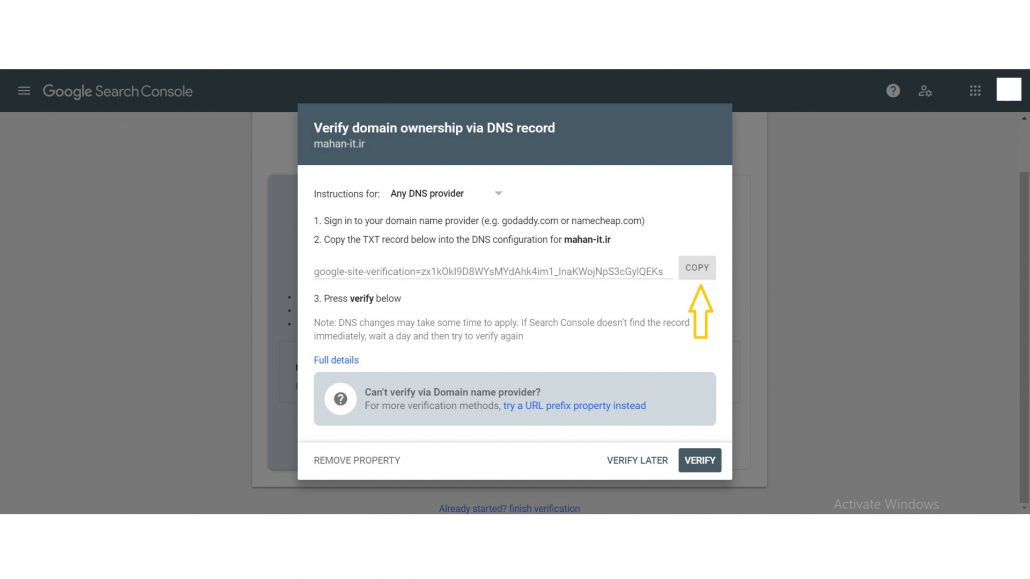
- گام دوم، وریفای شدن سایت شما توسط گوگل خواهد بود. برای تایید کردن دامنه در این مرحله، رکورد داده شده را کپی کنید.

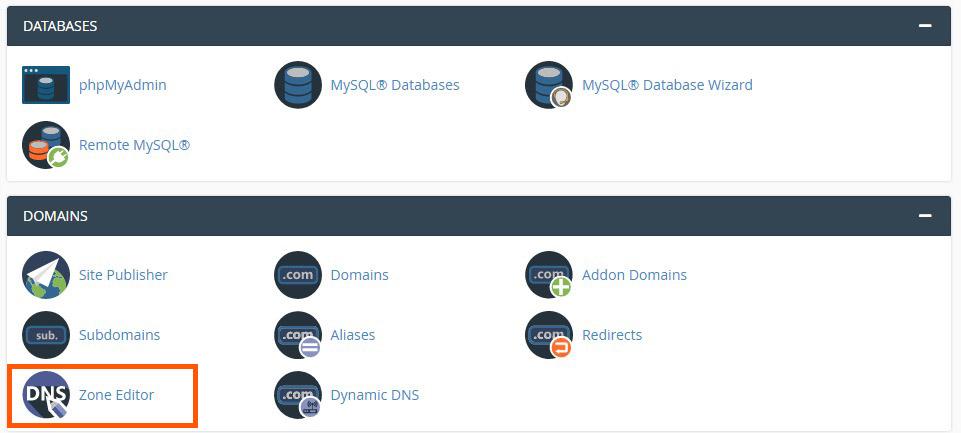
- در این مرحله، باید وارد سی پنل وارد شوید. از بخش domain گزینه zone editor را انتخاب کنید.

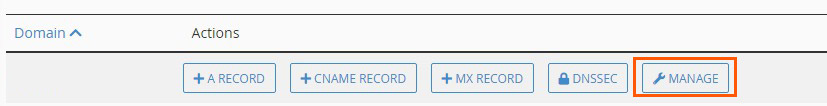
- از این قسمت، روی دکمه manage کلیک نمایید.

- یگ گزینه آبی رنگ در حاشیه بالای سمت راست add record را میبینید. از این بخش ADD TXT Record را انتخاب کنید.
- در این مرحله، آدرس دامنه را بدون www و https در قسمت valid zone name وارد کنید. در بخش record هم همان کد رکورد را که کپی کرده بودید، وارد نمایید. بخش type هم باید txt باشد.
- در انتها هم گزینه add record را بزنید و تمام.
- در ادامه، باید به سرچ کنسول برگشته و verify را بزنید. فقط ممکن است همان لحظه تایید انجام نشود و کمی طول بکشد تا وریفای کند.
نحوه ثبت رکورد dns در دایرکت ادمین
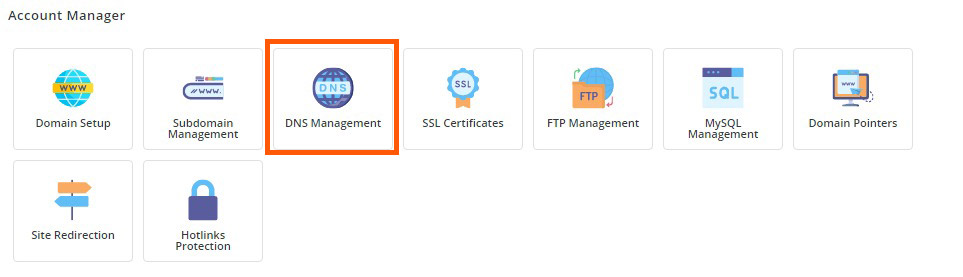
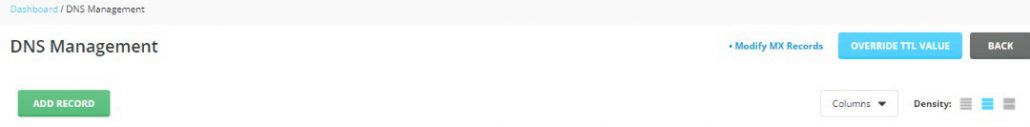
- در دایرکت ادمین، گزینه DNS Management را انتخاب کنید.

- در این صفحه، گزینه add record را انتخاب کنید.

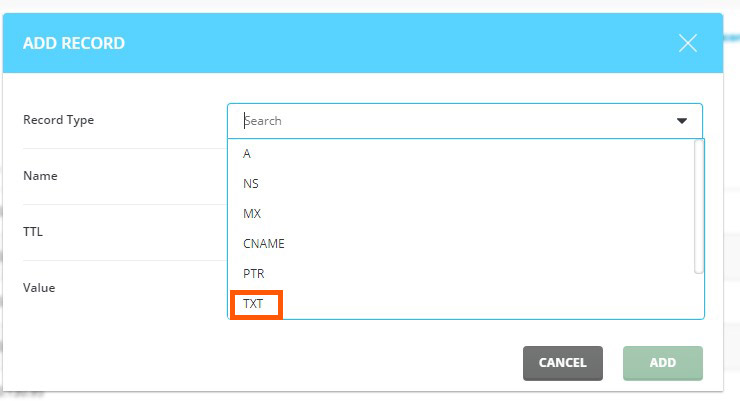
- گزینه record type را TXT انتخاب کنید و اطلاعات را وارد نموده و سپس ADD را بزنید.

- این فرآیند بسیار راحتتر از سی پنل بود و بعد از اینجا وریفای را در سرچ کنسول بزنید. اینجا هم کمی باید صبر کنید و ممکن است بلافاصله بعد از ثبت رکورد، وریفای نگردد.
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود
سئو تکنیکال چیست؟ آموزش سئو تکنیکال گام به گام
سئو تکنیکال چیست؟ آموزش سئو تکنیکال گام به گام از ابتدای راهی که تصمیم گرفتم …
نحوه استفاده از گیف اینستاگرام
نحوه استفاده از گیف اینستاگرام حتما تصاویر متحرکی را در استوری افراد دیدهاید و علاقهمندید …
بک لینک بهتر است یا رپورتاژ آگهی؟
بک لینک بهتر است یا رپورتاژ آگهی؟ در نتیجه عصر دیجیتال جدید و استفاده گسترده …
ریلز در اینستاگرام چیست؟ آموزش فعال سازی reels اینستاگرام (اندروید و آیفون)
ریلز در اینستاگرام چیست؟ آموزش فعال سازی reels اینستاگرام (اندروید و آیفون) اگر میخواهید بازدید …