تکنیک استفاده از فضای خالی در طراحی سایت

تکنیک استفاده از فضای خالی در طراحی سایت

فضای خالی (فضای سفید) همیشه به معنی فضای هدر رفته نیست!
در حقیقت زمانی که صحبت از طراحی وب در میان باشد، استفاده از فضای خالی در صفحه به یکی از الزمات یک طراحی مدرن و تاثیرگذار تبدیل میشود.
در حال حاضر رفتار کاربران در یک وب سایت به گونهای است که به سرعت صفحه را پیمایش (اسکرول) میکنند و چیدمان شلوغ صفحه به راحتی تمرکز آنها را از بین میبرد، در حالی که استفاده از تکنیک فضای خالی به سادگی میتواند توجه آنها را به المانهای اصلی صفحه جلب کند.
در این مقاله نگاهی کوتاه به اهمیت استفاده از این تکنیک خواهیم انداخت و به بررسی چگونگی انجام آن میپردازیم. در پایان هم چند نمونه سایت که در استفاده از این تکنیک موفق بودهاند را معرفی خواهیم کرد.
فهرست مطالب
فضای خالی (فضای سفید) چیست؟
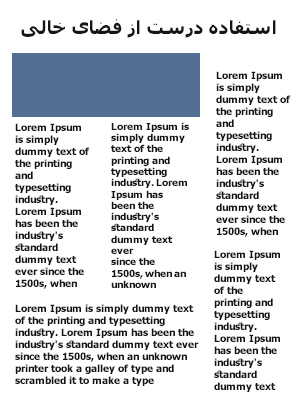
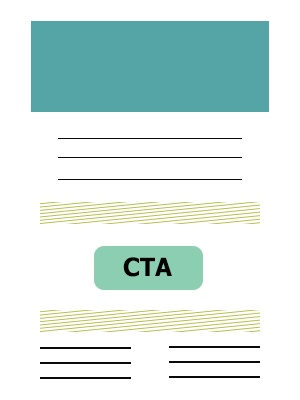
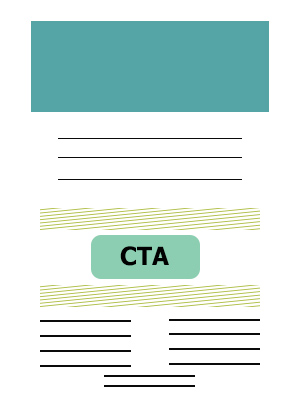
فضای سفید قسمتهایی در یک صفحه از سایت هستند که بین عناصر مختلف آن وجود دارند و به بینندگان اجازه میدهند هنگام پیمایش و بررسی یک صفحه، وقفههایی داشته باشند و به این ترتیب حواسپرتی آنها به حداقل و تمرکزشان به حداکثر میزان ممکن میرسد.
این فضاهای خالی نه تنها از نظر زیبایی شناسی مورد تایید هستند، بلکه در نحوه دریافت و پردازش اطلاعات مغز ما نیز تاثیر زیادی دارند. متنها یا محتوای بصری که بدون فاصله مناسب در کنار یکدیگر قرار گرفتهاند باعث خستگی و سردرگمی مغز ما شده و در نهایت از تعامل با آن صفحه خسته خواهیم شد.
در چنین شرایطی به سرعت از آن سایت خارج شده و به سایتی که برنامهنویس آن با تکنیک فضای خالی آشنایی داشته باشد مراجعه میکنیم


چرا به فضای سفید نیاز داریم؟
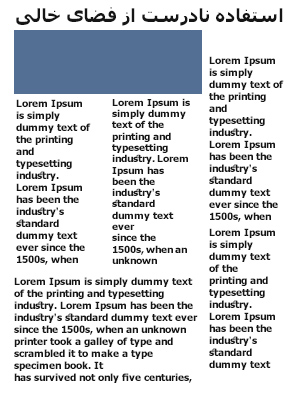
برای درک اهمیت فضای سفید بهتر است با یک مثل شروع کنیم. یک دفترچه تلفن بزرگ را در نظر بگیرید که ستونهای آن چسبیده به هم و پر از اسامی مختلف و شماره تلفنهای آنهاست.
در چنین شرایطی پیدا کردن شماره مورد نظر در این دفترچه برای مغز شما به یک چالش تبدیل میشود. یک صفحه وب بدون فضای خالی کافی هم دقیقا مثل همین دفترچه به نظر میرسد و تحلیل اطلاعات آن برای مغز ما دشوار میشود.
این دفترچهها برای نمایش حداکثر اطلاعات در حداقل فضای ممکن طراحی شدهاند و با کمک وسیلهای مانند خودکار میتوانیم مسیری که چشم ما میپیماید را علامتگذاری کنیم و به اطلاعات مورد نظرمان دست پیدا کنیم، اما صفحات وب باید پیام خود را در کوتاهترین زمان ممکن پیام خود را به شیوهایتاثیرگذار به مخاطب خود برسانند.
تحقیقات بسیاری در این زمینه انجام شده است که همگی آنها بر یک نتیجه تاکید دارند؛ نبود فضای خالی و فاصله میان المانهای صفحات وب موجب تشویش ذهن و سردرگمی کاربر میشوند.
مغز انسان به طور ناخودآگاه احساسی منفی از صفحات بدون فضای خالی جذب کرده و نمیتواند به درستی محتوای آن را تحلیل کند و به دنبال آن صفحه را ترک میکنند.


فضای سفید علاوه بر اینکه طراحی چهارچوب سایت را آسانتر میکند، میتواند به بیننده کمک کند تا روی المانها و محتوای اصلی صفحه تمرکز کند. برای مثال میتواند CTRهای مهم شما را به خوبی در معرض دید کاربران قرار داده و نرخ کلیک روی آنها را افزایش دهد.
برخی تحقیقات نشان داده است که استفاده از تکنیک فضای خالی برای تاکید روی عناصر مهم صفحات سایت، میزان کلیک کاربران را تقریبا 20% افزایش میدهد.
نمونه طراحی سایت با استفاده از تکنیک فضای خالی
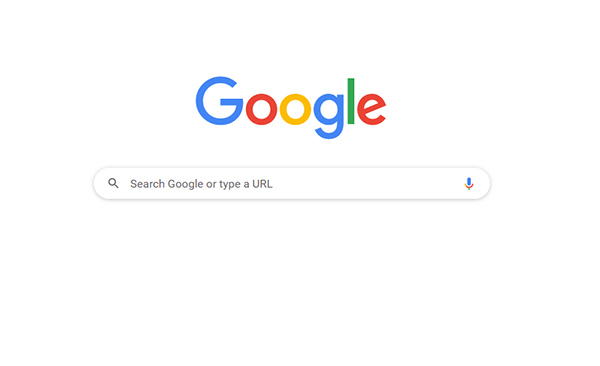
1) 1) گوگل، بهترین نمونه استفاه بهینه از فضای خالی
برای گوگل چه چیزی مهمتر از جستجو کردن عبارات توسط کاربران است؟ هیچ چیز! پس هیچ چیز نباید مانع این کار شود.

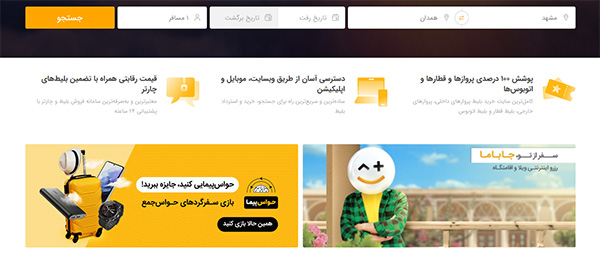
2) علی بابا
علی بابا هم نمونه خوبی در استفاه از این تکنیک است. میبینید که در نگاه اول این صفحه اصلا شلوغ به نظر نمیرسد و هر بخش به راحتی قابل تمایز است.

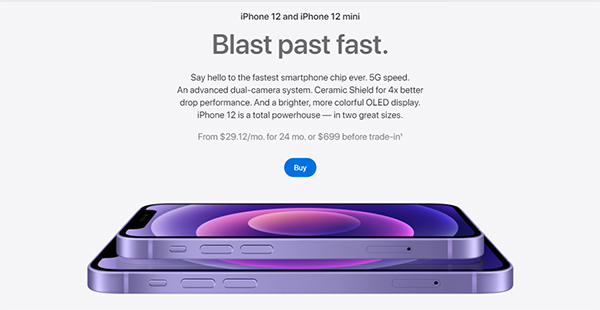
3) اپل
اپل هم در صفحه محصولات خود بیشترین استفاده را از فضای خالی برده است تا CTR که همان دکمه BUY است، به خوبی در معرض دید مخاطب قرار بگیرد.

درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود
ریلز در اینستاگرام چیست؟ آموزش فعال سازی reels اینستاگرام (اندروید و آیفون)
ریلز در اینستاگرام چیست؟ آموزش فعال سازی reels اینستاگرام (اندروید و آیفون) اگر میخواهید بازدید …
اسپم اسکور چیست؟ | نحوه کاهش spam score سایت
اسپم اسکور چیست؟ | نحوه کاهش spam score سایت به عنوان یک متخصص سئو باید …
DOM چیست و چه کاربردی دارد؟
DOM چیست و چه کاربردی دارد؟ اگر شما یک برنامهنویس جاوا اسکریپت باشید، بطور قطع …
بهینه سازی بیش از حد سایت
بهینه سازی بیش از حد سایت وقتی صحبت از بهینه سازی بیش از حد سایت …