جدیدترین روش های طراحی سایت

وارد یک دهه هیجانانگیز برای طراحان وبسایت شدهایم. موارد زیادی برای خلاقیت در زمینه طراحی سایت وجود دارند. باید بدانید که در حال حاضر از نظر فرهنگی چه موضوعاتی مناسب هستند و اگر بتوانید کاربران را درک کنید و آنچه که آنها دوست دارند یا از آن متنفرند را بشناسید، در این صورت میتوانید آگاهانهتر عمل کنید و این شناخت خود را با خلاقیت درآمیزید. مهم است از آنچه در این عرصه اتفاق میافتد آگاهی داشته باشید تا مزیت رقابتی کسب کنید. تغییر سریع سبکها و روندها، ایجاد تکنیکهای خلاقانه و جدید یک چالش میباشد که پیش روی هر طراح سایتی است. به طراحی وبهای پر طرفدار نگاهی بیندازید و ببینید که از کجا باید شروع کرد. در این مطلب میخواهیم به برخی از روندهای جذاب طراحی مدرن وب و جدیدترین روش های طراحی سایت در سالهای پیشرو بپردازیم و تکنیکهای طراحی سایت را بررسی کنیم.
فهرست مطالب
روش ها و تکنیک های مدرن طراحی سایت در سال 2021
طراحیهای باکیفیت، نتیجه تلاش واقعی است. طراحان وب همیشه باید به یاد داشته باشند که خلاقیت آنان در درک بهتر محصولات یا خدمات به کاربران کمک میکند. دانستن جدیدترین سبکها به شما این امکان را میدهد تا آنچه را کاربران با آن درگیر هستند، تشخیص دهید و تعادل خلاقانه را هنگام ایدهپردازی حفظ کنید. بیایید برخی از جدیدترین و بهترین روش های طراحی سایت را بررسی کنیم.
با طراحی دیجیتال حرف خود را بیان کنید

ساختار ساده یا چند بعدی طراحیها میتوانند بسیار سرگرمکننده باشد و میتوانند چشمهای همه را به سایت شما خیره کنند. این یک روش قدرتمند برای برقراری ارتباط کاربر با برند تجاری شما از طریق این روایتهای تصویری ساده است. طراحی شخصیتهای گرم و الهامبخش برای توسعه بصری سایت بسیار جذاب است. پس از تصاویر سه بعدی برای صفحات اصلی خود و تصاویر فلت با رنگهای زنده برای وبلاگهای سایتتان استفاده کنید
ایجاد طراحی های فراگیر و در دسترس

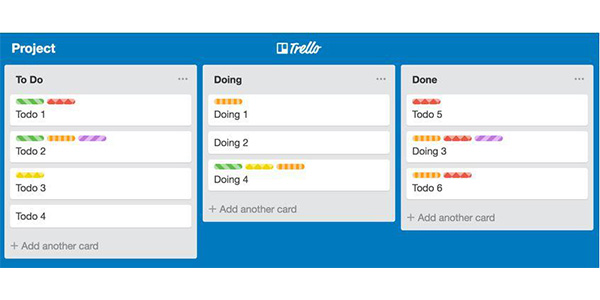
تصور کنید که بیشتر از یک میلیارد نفر نتوانند به سایت شما دسترسی داشته باشند یا حتی بعد بازدید آن قادر به درک آن نباشند. معلولان زیادی در سراسر جهان وجود دارند که دارای ناتوانیهایی مثل ناشنوایی و نابینایی هستند. طراحی خوب زمانی اتفاق میافتد که طراحی خود را از منظرهای مختلف نگاه کنید. بنابراین طراحی جامع و فراگیری انجام دهید که کاربردی باشد و تا جای ممکن، پاسخگوی همه افراد باشد. برای مثال ترلو یک قابلیت برای افراد کور رنگ اضافه کرده است که بسیار مفید است.
طراحی برای دستیابی به سطح اولیه دسترسی
در سال جدید ایجاد طرحهای فراگیر و قابل دسترس اهمیت زیادی دارد و اینگونه کاربران میتوانند یک سفر دیجیتالی معنادار را تجربه کنند.
| چطور کمک میکند؟ | رویکرد طراحی |
| – طراحیهای واضح به کاربران در مسیریابی کمک میکنند
– کنتراست رنگ برای قابلیت دسترسی دیجیتال بسیار اهمیت دارد | قالب بصری و رنگهای واضح با کنتراست بالا |
| – صفحه شلوغ، مسیریابی را سخت میکند
– طراحی مینیمال مسیریابی را برای کاربران تسهیل میکند. | حفظ رویکرد مینیمال طراحی |
| – انکر تکست را برای لینکها مختصر و قابل فهم بگذارید.
– توضیح مفیدی از پیوند را برای انکرتکست قرار دهید. | انکر تست معنیدار برای لینکها |
| – برای کاربرانی که شنوایی کمی دارند، زیرنویس مفید است.
– تهیه متن و همسویی با صدای ویدئو به نفع افراد کم شنواست. | ویدئوهایی با زیرنویس برای صدا |
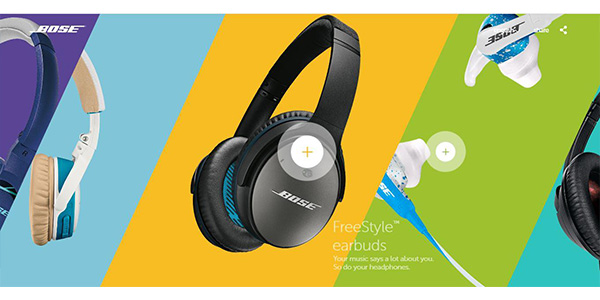
استفاده از رنگهای پر جنب و جوش
رنگها یک ابزار قدرتمند در کیت یک طراح هستند. از ترکیب رنگی با رنگ دیگر اصلا نگران نباشید و ببینید که حاصل آن چقدر زنده و مدرن خواهد بود. میتوانید با رنگهای زنده و ظریف، به دنیای دیجیتال ظاهر و احساس گرمی ببخشید. در واقع رنگها یکی از موثرترین روشها برای به دست آوردن این ظاهر چشمنواز هستند. با ترکیبی از رنگهای متفاوت برای پسزمینه و پیشزمینه بازی کنید تا تجربه کاربری منحصر به فردی را ایجاد کنید.
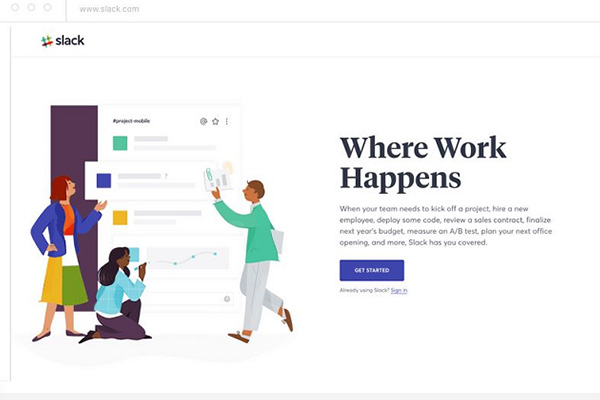
طراحی های تقسیم صفحه (split-screen)

طراحی split-screen یکی دیگر از روشهای جذاب طراحی وب است که به نمایش محتواهای مختلفی که به یک اندازه جذاب هستند کمک میکند. این طراحی شما را قادر میسازد که وبسایتی منظم و آموزنده ایجاد کنید. عناصر مهم طرحبندی تقسیم صفحه عبارتند از:
- رنگهای پر جنب و جوش
- تایپوگرافی واضح
- عناصر تعاملی
- استفاده از فضای سفید
وضوح محتوای صفحه و نظم آن با استفاده از این طراحی بالا میرود. تکنیک این طراحی ساده است و برای ایجاد پیامهای با یک اندازه اهمیت به خوبی عمل میکند.
نمایش موارد با اشکال هندسی
مربعها، دایرهها، لوزیها و ششضلعیهای چشمگیر (همه اشکال هندسی) یکی دیگر از روندهای طراحی وب در سال جدید هستند. در اینجا با هم نگاهی بیندازیم به آنچه با اشکال هندسی میتوانید انجام دهید.
| توضیحات | چه کاری میتوانید با اشکال هندسی انجام دهید؟ |
| برای زیبایی بخشیدن به یک صفحه وب میتوانید از اشکال هندسی بیشماری استفاده کنید. | جلوههای بصری |
| میتوانید از اشکال برای دکمهها که به صفحات دیگر لینک دارند استفاده کنید. | مسیریابی |
| میتوانید از اشکال برای محتواهایی که قرار است قابل توجه باشند به عنوان کادر استفاده کنید. | کادربندی |
طراحی هندسی برای دستیابی به یک تصویر منظم در سایت کمک میکند و تاثیر فوقالعادهای دارد. استفاده از آیکونهای هندسی برای منوی ناوبری و گرافیکهای نامتقارن برای پسزمینه بسیار جذاب است.
طراحی با تایپوگرافی بولد

تایپوگرافی عنصر شاخص دیگری در طراحی است که میتواند به تنظیم لحن، پیام و مضمون یک وبسایت کمک میکند. شما میتوانید درمورد طیف وسیعی از حروف، طول خط، اندازه نقطه و رنگ فکر کنید. استفاده از تایپوگرافی بولد برای بیان داستان برند جالب است و میتواند فضایی را ایجاد کند که اعتبار برند را تثبیت کند.
متن اوت لاین

رئوس مطالب الهامبخش هستند و میتوانند پیام را به صورت چشمگیری منتقل کنند. اثر تایپوگرافی بسیار قابل ملاحظه است و با یک جذابیت بصری فوقالعاده، چشمنواز میگردد.
طراحی ساختارگرا

برای آینده دیجیتالی با مکاننماهای بزرگ، فونتهای سیستمی و طرحهای خام آماده شوید. این یک فرصت ایدهآل برای خلق طرحهای بهتر است. وحشیگری یا بروتالیسم در دوران کنونی جسارت و خوشبینی نسل جوان را به تصویر میکشد. این موضوع، خلاقیت را ارتقا میبخشد و ذهن شما را به معنی واقعی کلمه باز کند. ممکن است این طرحها برای همه کاربران مناسب نباشد. غیر عادی بودن چنین طراحیهایی است که آنها را هیجانانگیز میکند.
عناصر شناور

در سال جدید، انتظار طراحیهای وبی را داشته باشید که سرگرمکننده باشند و جاذبه زیادی دارند. پس به دنبال تغییر شکل و ظاهر عناصر تعاملی به صورت خلاقانه باشید. به این طریق کاربران سایت شما از یک تجربه منحصر به فرد با عناصر خلاقانه طراحی لذت میبرند. میتوانید به دنبال طراحیهای بیشتری مثل عناصر سه بعدی تعاملی هم باشید که در صفحه شناور هستند و تداعیکننده بازی و تفریح هستند.
کلام پایانی
با ایجاد بسیاری از سبکهای مدرن طراحی وب، طراحان باید مهارتهای ویژهای را بیاموزند تا با زمینههای طراحی آنان مرتبط باشند. نکته اصلی این است که یادگیری را برای ماندن در رقابت حفظ کنید. به طور مثال یک طراح باید مهارتهایی از قبیل طراحی، موشن گرافی، ارتباطات و بازاریابی داشته باشد. در کنار همه اینها با تصویرسازیهای تخیلی، طراحی وبی خیرهکننده ایجاد کنید و یک سفر دیجیتالی معنادار برای کاربران خود رقم بزنید. میتوانید از جدیدترین روش های طراحی سایت که در این مقاله بیان شد استفاده کنید.
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

جدیدترین روش های طراحی سایت
جدیدترین روش های طراحی سایت وارد یک دهه هیجانانگیز برای طراحان وبسایت شدهایم. موارد زیادی …

طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت
طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت قبل از آنکه …

اینستاگرام یا وب سایت؟ اینستاگرام میتواند جایگزین سایت در شروع یک کسب و کار اینترنتی شود؟
اینستاگرام یا وب سایت؟ اینستاگرام میتواند جایگزین سایت در شروع یک کسب و کار اینترنتی …

بررسی انواع پروتکل های امنیتی شبکه
بررسی انواع پروتکل های امنیتی شبکه امنیت شبکه یکی از شاخههای اساسی امنیت سایبری است …




