طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت

قبل از آنکه به موضوع طراحی سایت واکنش گرا یا همان ریسپانسیو (responsive) بپردازیم، بهتر است به یک سوال پاسخ دهید. به نظر شما بیشتر سرچهای افراد با موبایل و تبلت انجام میشود یا با لپتاپ و کامپیوتر؟ احتمالا درست حدس زدهاید؛ با استفاده از گوشیهای موبایل.
با این اوصاف اگر نمایش سایتی تنها در یکی از این دستگاهها درست باشد، برای مثال تنها در کامپیوتری با صفحهای به ابعاد 1080 در 1920 پیکسل درست نمایش داده شود و در گوشی موبایل نامنظم و به هم ریخته نمایش داده شود، قطعا آن سایت کاربران زیادی را از دست خواهد داد.
تا اینجا متوجه شدید که مفهوم کلی طراحی سایت ریسپانسیو یعنی طراح سایت به گونهای که در دستگاههای مختلف به درستی نمایش داده شود. در ادامه این مقاله معنای ریسپانسیو بودن سایت را با جزئیات بیشتری بررسی کرده و به اهمیت واکنش گرا بودن سایت در سئو، 2 راه برای تست ریسپانسیو بودن سایت میپردازیم.
در حال حاضر طراحی سایت ریسپانسیو بیشتر از جهت اینکه با گوشیها موبایل سازگاری داشته باشد اهمیت دارد، چرا که اکثر کاربران با گوشیهای همراه خود وارد یک سایت میشوند و آمار کامپیوتر و لپتاپ چندان قابل توجه نیست.
فهرست مطالب
ریسپانسیو بودن سایت یعنی چه؟
طراحی سایت ریسپانسیو یا همان واکنشگرا به معنی این است که ظاهر یک سایت در دستگاههای مختلف (موبایل، تبلت، کامپیوتر) با ابعاد مختلف به درستی نمایش داده شود.
شاید این سوال برایتان مطرح شود که نمایش درست یعنی چه و یک سایت غیر واکنشگرا چطور نمایش داده میشود؟ برای درک عمیق این موضوع به تصاویر زیر نگاه کنید.


میبینید که سایت سازمان سنجش چه در گوشی موبایلی به ابعاد 640*360 است و چه در صفحه نمایش کامپیوتری به ابعاد1080 در 1920 پیکسل به شکل یکسانی نمایش داه میشود.اگر بخواهید با گوشی موبایل که ابعاد کوچکتری نسبت به کامپیوتر دارد در این سایت فعالیت کنید، کوچک بودن دکمهها و فضای کم بین آنها، کوچک بودن فونت نوشتهها و در یک کلام رابط کاربری ضعیف، به شدت رضایت شما از این سایت را کاهش میدهد.
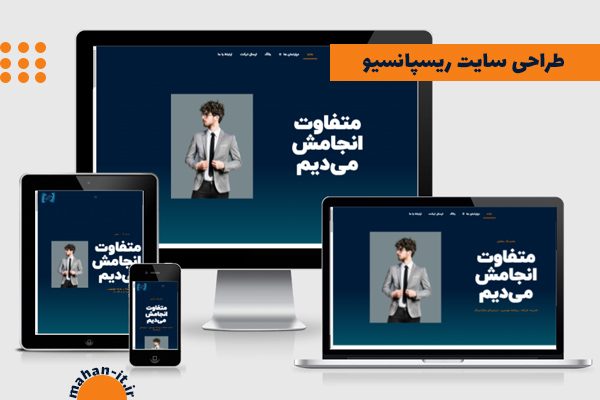
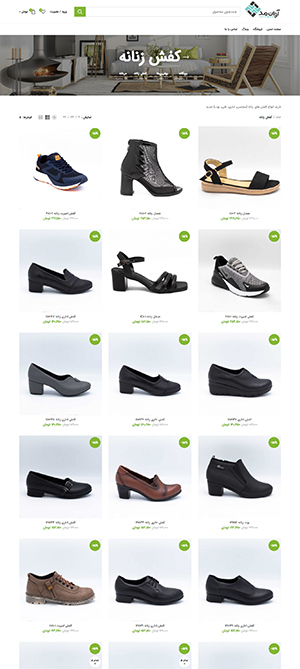
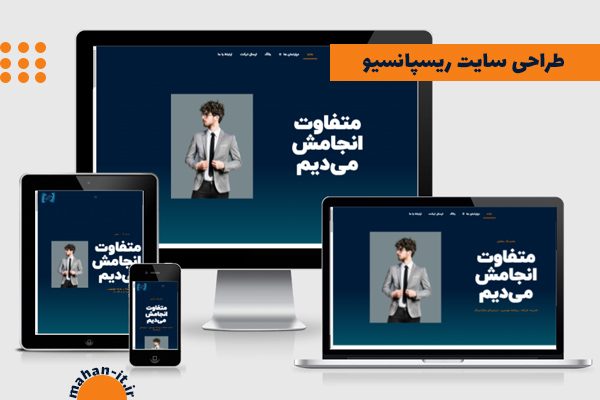
در مقابل سایت فروشگاهی یکی از مشتریانمان در تصویر زیر وجود دارد و همانطور که میبینید، در نسخه موبایل این سایت خبری از منوی بالای صفحه نیست و تمام گزینههایی که در نسخه دسکتاپ در این نوار قرار دارند، در نسخه موبایل در یک دکمه در گوشه بالا سمت راست قرار گرفتهاند. علاوه بر این، نحوه چیدمان محصولات و نمایش جزئیات آنها نیز تغییر کرده است.


طبق آماری که از ابزارهای مختلف به دست آوردهایم، بیش از 92% از کاربران این فروشگاه اینترنتی با گوشی موبایل وارد سایت شدهاند، حال اگر این سایت برای گوشی موبایل ریسپانسیو نباشد واضح است که شکست تلخی در پیش رو دارد.
به صورت کلی ممکن است برخی ویژگیها در صفحه نمایشهای مختلف حذف یا اضافه شود و همواره هدف از طراحی سایت ریسپانسیو این است که کاربران تجربه کاربری مثبتی از تعامل با سایت به دست آورند.
در گذشته با ورود گوشیهای همراه به زندگی افراد و پررنگ شدن نقش آنها در جستجوهای اینترنتی، برای هر وب سایت یک نسخه تحت عنوان نسخه موبایلی نیز طراحی میشد و به عبارتی دو نسخه از یک وب سایت در اینترنت موجود بود. اما با ریسپانسیو شدن سایتها، دیگر تنها یک نسخه از هر سایت وجود دارد که میتواند متناسب با هر صفحه نمایشی تغییر کند.
چرا طراحی سایت ریسپانسیو اهمیت دارد؟
ریسپانسیو بودن سایت از 2 جهت اهمیت زیادی دارد؛ بهینه سازی سایت برای موتورهای جستجو یا به عبارتی سئو (Search Engine Optimization) و بهبود تجربه کاربری. در ادامه نقش واکنش گرا بودن سایت را در هر کدام از این موارد بررسی میکنیم.
واکنش گرا بودن سایت و اهمیت آن در سئو
سئو یا همان بهینه سازی سایت برای موتورهای جستجو به صورت خلاصه به تمام مجموعه فعالیتهایی گفته میشود که برای یک سایت انجام میدهیم تا با عبارات و کلمات مد نظرمان در رتبههای برتر نتایج جستجو ظاهر شویم.
از مهمترین اقداماتی که باید در این راستا انجام دهیم طراحی سایت به صورت ریسپانسیو است. گوگل که محبوبترین موتور جستجو است تلاش میکند تا بهترین سایتها را به کاربران خود نمایش دهد و واکنش گرا بودن از مهمترین فاکتورهاییست که به آن اهمیت میدهد.
کاهش نرخ پرش (Bounce rete)، رضایت کاربران از تعامل با وب سایت و افزایش سرعت سایتاز مزایای یک وب سایت واکنشگرا هستند که از مهمترین فاکتورهای رتبه بندی صفحات مختلف نیز محسوب میشوند.
در واقع میتوان اینطور بیان کرد که اگر سایت شما ریسپانسیو نیست هیچ وقت رویای رفتن به صفحه اول گوگل را که هیچ، حتی به صفحات دوم و سوم را هم در سر نداشته باشید.
البته همانطور که کمی بالاتر بررسی کردیم سایت پرطرفداری مثل سازمان سنجش همچنان ریسپانسیو نیست. اگر فکر میکنید که شما هم به اندازه سازمان سنجش مخاطبانی دارید که روزانه به آن سر میزنند و با بدترین شرایط هم انتخاب دیگری به جز شما ندارند، میتوانید سایتی غیر ریسپانسیو داشته باشید!
بهبود تجربه کاربری
همانطور که کمی بالاتر اشاره کردیم، رضایت کاربر از تعامل با وب سایت شما یا همان رضایت کاربر از تعامل با سایت، از مهمترین فاکتورهای گوگل برای رتبه بندی صفحات مختلف است.
حتی اگر شما به این رتبه بندی اهمیت نمیدهید و نمیخواهید برای بهینه سازی سایت خود هزینه کنید و ترافیک سایت را از ساایر روشهای بازاریابی محتوا مثل بازاریابی شبکههای اجتماعی و … بدست میآورید، باز هم طراحی سایت واکنشگرا برای شما از نان شب هم واجبتر است.
کاربران شما چه از طریق جستجو در گوگل وارد سایت شما شوند و چه از طریق تبلیغات یا شبکههای اجتماعی، در صورتی که با یک سایت غیر ریسپانسیو روبه رو شوند بدون درنگ از آن خارج میشوند و هیچ از اهداف مورد نظر شما را محقق نمیکنند. همانطور که گفتیم اکثر کاربران شما با گوشی موبایل وارد سایت میشوند.
سایتی که فونت آن در موبایل ریز و ناخوانا باشد (مثل سایت سازمان سنجش)، لینکها یا دکمههای مهم به هم چسبیده و ریز باشند و در یک کلام کاربران تجربه خوبی از تعامل با آن نداشته باشند چیزی جز هزینه اضافی عایدتان نمیکند.
2 روش مطمئن برای تست ریسپانسیو بودن سایت
روشها و ابزارهای مختلفی برای تست ریسپانسیو بودن یک سایت وجود دارد که به شما کمک میکند بدون نیاز به دانش برنامه نویسی ریسپانسیو بودن سایت خود را چک کنید (بدون نیاز به باز کردن سایت خود در دستگاهها و صفحه نمایشهای مختلف).
در ادامه 2 مورد از آسانترین آنها را معرفی میکنیم.
1) استفاده از امکانات مرورگر گوگل کروم
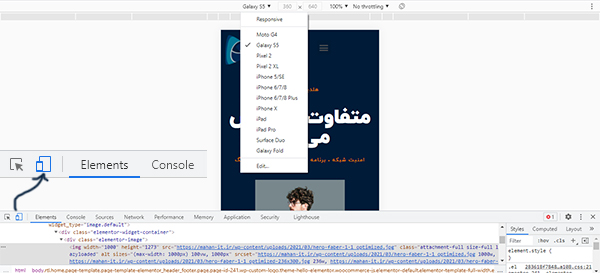
اصولیترین راه برای تست ریسپانسیو بودن یک سایت استفاده از مرورگر گوگل کروم است. کافیست وارد سایت مورد نظر شده و روی صفحه کلیک راست کنید و گزینه Incpect (یا Incpect Element) را انتخاب کنید. پنجرهای مطابق زیر برایتان باز میشود.

در این پنجره نماد موبایل (بالا سمت چپ پنجره باز شده) را انتخاب کرده و با انتخاب سایزهای مختلف از بالای صفحه، نمایش سایت را در اندازههای دلخواه مشاهده کنید.
2) استفاده از ابزار responsinator
برای تست ریسپانسیو بودن سایت میتوانید وارد سایت responsinator شده و با وارد کردن URL سایت مورد نظر، ریسپانسیو بودن آن را چک کنید. این ابزار به شما کمک میکند تا سایت خود را در صفحه نمایشهای مختلف مشاهده کنید. برای استفاده از این سایت باید فیلترشکن داشته باشید.
کلام پایانی
در حال حاضر اکثر سایتهایی که وارد دنیای وب میشوند به صورت واکنشگرا طراحی شده و واکنشگرا بودن دیگر یک ویژگی خارق العاده محسوب نمیشود. اگر تصمیم دارید طراحی سایت خود را به افراد و شرکتهای دیگر بسپارید میتوانید با استفاده از دو روشی که در بالا ذکر کردیم ریسپانسیو بودن آن را تست کنید.
در پایان اگر هر سوالی در این زمینه دارید میتوانید در قسمت نظرات همین مقاله با ما در میان بگذارید.
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت
طراحی سایت ریسپانسیو (واکنشگرا) چیست؟ بررسی 2 روش تست ریسپانسیو بودن سایت قبل از آنکه …

اینستاگرام یا وب سایت؟ اینستاگرام میتواند جایگزین سایت در شروع یک کسب و کار اینترنتی شود؟
اینستاگرام یا وب سایت؟ اینستاگرام میتواند جایگزین سایت در شروع یک کسب و کار اینترنتی …

بررسی انواع پروتکل های امنیتی شبکه
بررسی انواع پروتکل های امنیتی شبکه امنیت شبکه یکی از شاخههای اساسی امنیت سایبری است …

نکات مهم در راه اندازی فروشگاه اینترنتی
نکات مهم در راه اندازی فروشگاه اینترنتی همانطور که مغازه ها در فضای فیزیکی، در …




