نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه

نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه

اگر تصمیم به طراحی صفحه 404 گرفتهاید، یعنی در مرحله اول برای کاربرانی که از سایت شما بازدید میکنند و در مرحله دوم برای برند و کسب و کار اینترنتی خود اهمیت زیادی قائل هستید و به کوچکترین نکات بازاریابی هم اهمیت میدهید.
مشاهده ارور 404 اصلا خوشایند نیست، اما زمانی این موضوع میتواند آزاردهندهتر باشد که با یک صفحه در اینترنت روبهرو شوید که بدون هیچ جذابیت بصری و توضیحات مرتبط، تنها یک ارور 404 بزرگ را نمایش دهد. یک صفحه 404 عالی میتواند روشی هوشمندانه برای نشان دادن شخصیت برند شما باشد.
در ادامه این مقاله نگاهی میاندازیم به ماهیت صفحات 404 و در نهایت مهمترین نکاتی که برای طراحی صفحه ارور 404 باید در نظر بگیرید را بررسی میکنیم.
فهرست مطالب
صفحه 404 چیست و چرا نمایش داده میشود؟
صفحه 404 یک صفحه فرود است که به بینندگان سایت شما میگوید صفحه درخواستی در دسترس نیست یا در بعضی موارد وجود ندارد. دلایل مختلفی برای نمایش داده شدن صفحه 404 وجود دارد:
- URL به کلی حذف شده باشد و به هیچ صفحه دیگری هدایت (ریدایرکت) نشده باشد.
- کاربر آدرس صفحه (URL) را اشتباه تایپ کرده باشد.
- آدرس صفحه بدون ریدایرکت به آدرس جدید عوض شده باشد.

در چنین شرایطی اگر یک سایت صفحه 404 اختصاصی خود را طراحی نکرده باشد، مرورگر یک صفحه را با عنوان 404 به کاربر نمایش میدهد.
نمایش این صفحه در مرورگرهای مختلف با یکدیگر متفاوت است. در زیر تصویر صفحه 404 دو مرورگر گوگل کروم و موزیلا فایرفاکس را مشاهده میکنید.


در حالت ایده آل، بازدیدکنندگان سایت نباید هرگز با صفحه 404 روبه شوند، اما واقعیت این است که این مسئله اجتنابناپذیر است، چرا که حتی اگر شما هیچ صفحهای را از سایت خود حذف نکنید یا در صورت حذف کردن از ریدایرکت استفاده کنید، باز هم ممکن است خود کاربر در تایپ کردن URL اشتباه کرده و آدرس را به درستی وارد نکند.
حالا به نظر شما چرا باید برای طراحی صفحه 404 اختصاصی زمان بگذاریم و به صفحه پیشفرض مرورگر اکتفا نکنیم؟ در ادامه دلایل و نحوه انجام این کار را بررسی میکنیم.
چرا باید صفحات 404 سفارشی طراحی کنیم؟
صفحه خطا 404 که جذاب و کاربر پسند باشد، به کاربران شما نشان میدهد که به تجربه آنها اهمیت میدهید و علاقهمندید که آنها را در وب سایت خود نگه دارید. یک صفحه خوب 404 به کاربران کمک میکند تا شما را به خاطر این خطا سرزنش نکنند (حتی اگر این اشتباه به دلیل اشتباه آنها در تایپ کردن URL باشد) و آنها را در سایت شما نگه میدارد تا آنچه که میخواهند را پیدا کنند.
اگر کاربران به محض دیدن ک صفحه ارور 404 بدون معطلی از سایت شما خارج شوند، گوگل این سیگنال را دریافت میکند که سایت شما تجربه کاربری ضعیفی را ارائه میدهد و این میتواند منجر به بازدید کمتر و رتبهبندی پایینتر سایت شما شود. پس در ادامه به راههایی برای بهینه سازی صفحه 404 و طراحی اختصاصی آن میپردازیم و چند نمونه از صفحات خلاقانه را به نمایش میگذاریم.
نکاتی برای طراحی صفحه 404 و بهینهسازی آن
1) خلاقیت و دیگر هیچ!
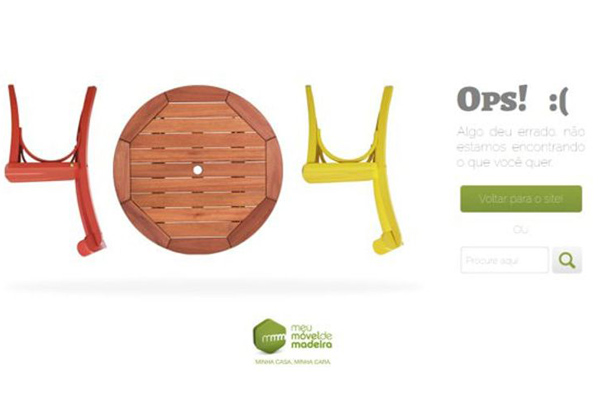
در طراحی صفحات خطای 404، هیچچیز به اندازه خلاقیت نمیتواند به شما کمک کند. قوانین داخل ذهنتان را دور بریزید و هر طراحی که فکر میکنید از نظر کاربران جذابتر است را پیاده کنید. خلاقیت میتواند در طراحی یا انتخاب یک تصویر مناسب برای این صفحه و محتوای متنی آن به کمک شما بیاید.
صفحه 404 یک تولیدی مبلمان را میبینید که از وسایل خود برای بهینه سازی آن استفاده کرده است.

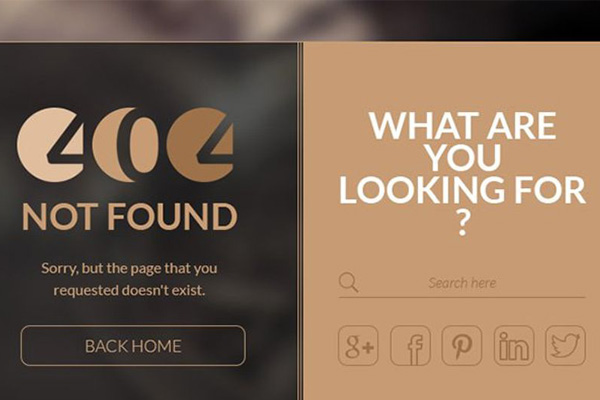
2) اضافه کردن نوار جستجو، روزنه نوری در دل تاریکیها
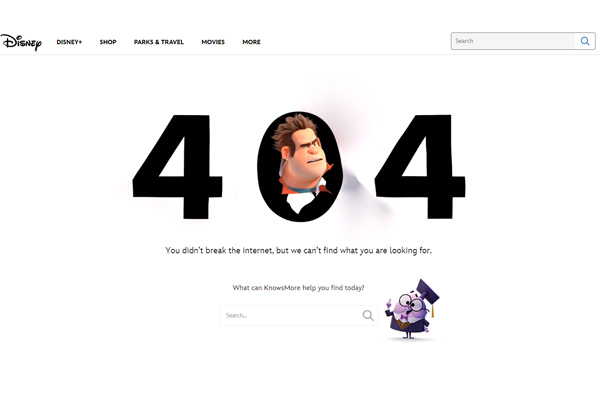
قرار دادن نوار جستجو در این صفحه میتواند از خروج فوری کاربر از سایت جلوگیری کند. در این صورت اگر علت نمایش خطای 404، تغییر آدرس یک صفحه بدون ریدایرکت به آدرس جدید باشد، کاربر با جستجوی موضوع آن میتواند به صفحه مورد نظر خود دست پیدا کند.
نوار جستجو را در صفحه 404 کمپانی دیزنی میبینید که علاوه بر نوار جستجو، از دکمههای صفحات اصلی هم استفاده شده است.

3) خطا را توضیح دهید، اما کاربر را خسته نکنید
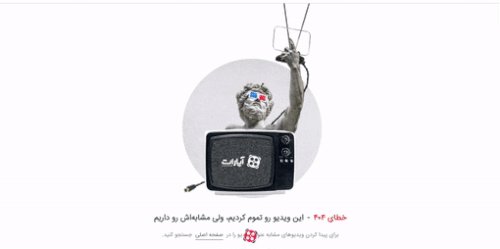
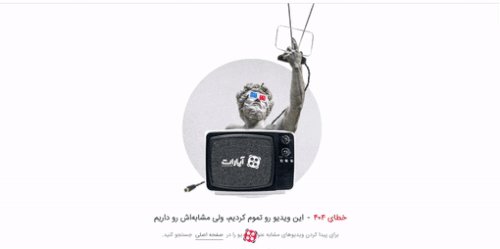
کاربران هیچ علاقهای ندارد تا دلایل فنی بروز این اتفاق را بدانند، پس با توضیحات خسته کننده آنها را تشویق به خروج از سایت نکنید. از طرفی ممکن است بسیاری از کاربران شما با ماهیت صفحه 404 آشنایی نداشته باشند و به محض دیدن آن خطا صفحه را ببندند، پس بهترین رویکرد این است که در چند کلمه به صورت مختصر توضیح دهید که صفحه مورد نظر پیدا نشده و هیچ مشکل دیگری به وجود نیامده است.
آپارات نمونه خوبی برای این مورد است که به سادگی این مشکل را به کاربر توضیح میدهد.

4) از قرار دادن CTA غافل نشوید
یک CTA مناسب میتواند مانع خروج فوری کاربران از صفحه شود. با دعوت کاربران به بازدید از صفحاتی مانند بلاگ، صفحه اصلی یا سایر صفحات مهم سایت خود، آنها را به تعامل با سایت تشوی کنید. توجه کنید که باید لینک این صفحات را در صفحه 404 قرار دهید.

5) پویا باشید
حتی اگر زبان متن موجود در صفحه را متوجه نشوید باز هم زیبایی بصری و طرح گرافیکی این صفحه میتواند نظر شما را برای لحظاتی کوتاه جلب کند.

6) سادگی و رسایی هم میتواند انتخاب خوبی باشد
اگر یک صفحه 404 شلوغ یا پرجنب و جوش را مناسب برند خود نمیدانید، میتوانید یک صفحه ساده که پیام را به خوبی منتقل میکند طراحی کنید.

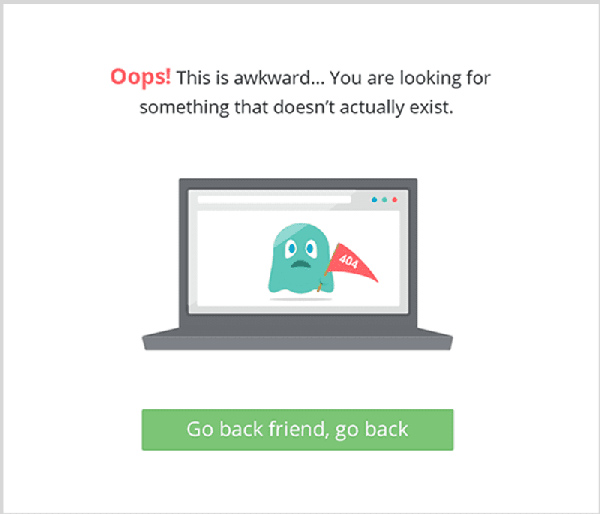
7) از احساسات استفاده کنید
از احساسات مردم استفاده کنید. میتوانید آنها را بخندانید، به گریه بیندازید، آنها را وادار به تأمل کنید و … .
برای مثال شخصیت موجود در این صفحه ناراحت و متاسف به نظر میرسد که صفحه از دست رفته است و همین موضوع میتواند باعث شود تا کاربر از وارد نشدن به صفحه مورد نظر خود دیگر چندان ناراحت نباشد.

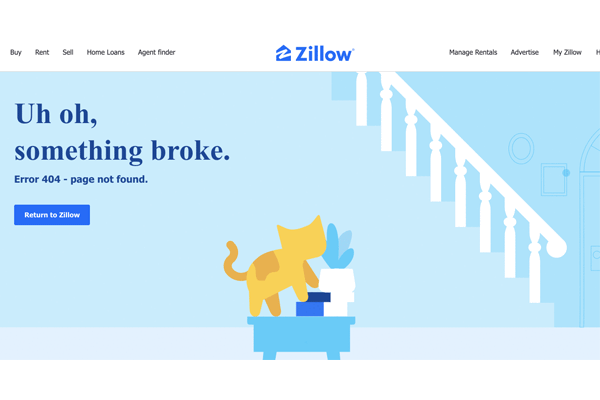
در تصویر زیر صفحه 404 مربوط به سایتی را میبینید که کاربران آن، دوستداران حیوانات خانگی هستند و با هوشمندی از یک گربه برای بیان حالتی که اتفاق افتاده استفاده کرده است.

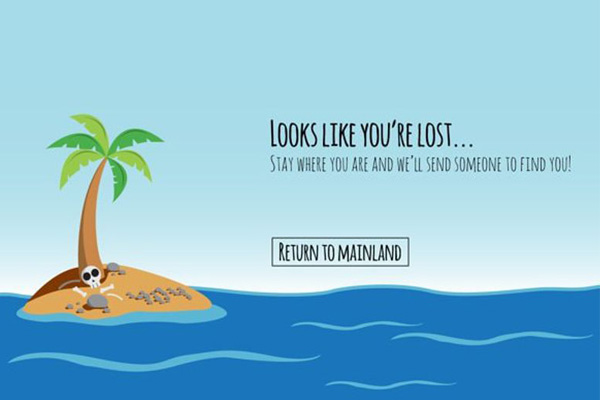
8) شبیه سازی کنید
صفحه 404 در مورد چیزی است که یافت نمیشود، پس چرا همین واقعیت را به تصویر نکشید؟
تصویر زیر مثالی برای استفاده از شبیه سازی است. این صفحه اسکلتی را در یک جزیره خالی از سکنه نشان میدهد، یعنی این فرد گم شده و در این جزیره منتظر کمک مانده است اما سرانجامش را میبینیم!

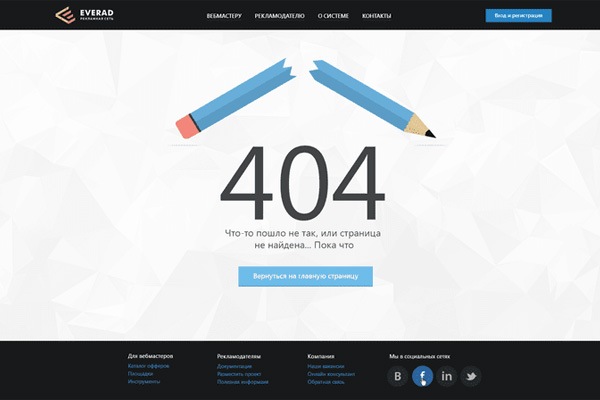
9) نمادین باشید
استفاده از نماد در صفحه شما میتواند رابطهای بین تصویر و پیام مورد نظر برقرار کند.
این صفحه از یک مداد شکسته به عنوان نمادی برای پیوند شکسته استفاده میکند و شما حتی اگر کد خطا را نخوانید، باز هم متوجه اصل مطلب شدهاید.

10) درک آن را آسان کنید
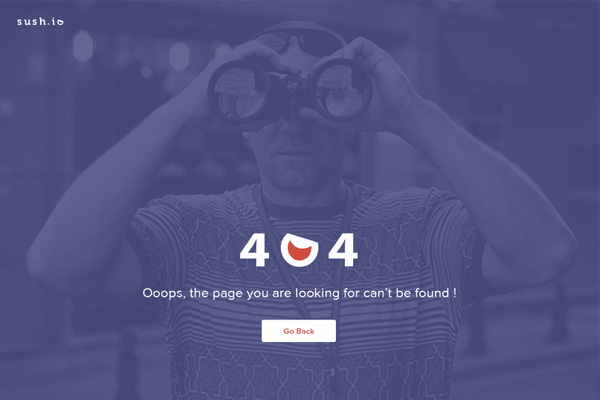
برای افراد معدودی که ممکن است ندانند صفحه 404 چیست، لازم است تا آن را به طور مشخص بیان کنید. لازم نیست این موضوع حتما با کلمات بیان شود و میتوان آن را با تصاویر به نمایش گذاشت.
این کد 404 را نشان می دهد، یک جمله که میگوید نمیتوان صفحه را یافت و تصویری از یک پسر که با دوربین شکاری به دنبال چیزی است. در موردی دیگر سایت mailcimp را میبیند که نوشته است: “ما همه جا را گشتیم اما چیزی که شما به دنبال آن بودید را پیدا نکردیم” و در نهایت نوشته است: “بیایید یک جای بهتر برای شما پیدا کنیم” و به این ترتیب از یک CTA فوقالعاده هم استفاده کرده است. تصویر هم که گویای این است که این همان چیزی است که حتی بیتجربهترین کاربران اینترنت هم متوجه میشوند.

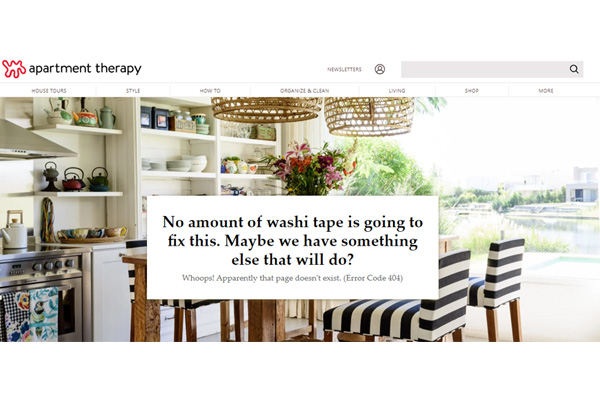
11) از طنز استفاده کنید
شاید یک شوخی هوشمندانه بتواند احساس بد کاربر را از نرسیدن به صفحه مورد نظر از بین ببرد. صفحه ارور 404 یک سایت دکوراسیون منزل را میبینید که نوشته است: یک نوار واشی (نوار کاغذی مورد استفاده در تزئینات) نمیتواند لینک خراب را تعمیر کند. شاید ما چیز دیگری داشته باشیم که این کار را انجام دهد. و میبینید که نوار جستجو و دکمههایی برای ورود به صفحات دیگر سایت در این صفحه تعبیه شده است.

درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود
نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه
نکات طراحی صفحه 404 بهینه و کاربرپسند + نمونههای خلاقانه اگر تصمیم به طراحی صفحه …
Ui و ux در طراحی سایت
Ui و ux در طراحی سایت در قرن بیست و یکم همه میخواهند بدون صرف …
بررسی اجزای اصلی و مهم ترین صفحات سایت + نحوه بهینهسازی نرخ تبدیل آنها
بررسی اجزای اصلی و مهم ترین صفحات سایت + نحوه بهینهسازی نرخ تبدیل آنها به …
استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی
استفاده از تکنیک سینماگراف در طراحی سایت و شبکههای اجتماعی اگر میخواهید یک وب سایت …