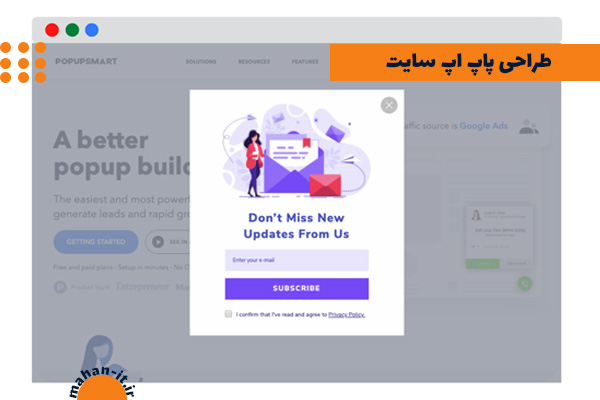
اصول طراحی پاپ آپ سایت

باز شدن پاپ آپ (pop up) به محض ورود به یک سایت، برای بسیاری از کاربران اینترنت تجربهای آزاردهنده محسوب میشود، تا آنجا که گوگل وارد عمل شد و برای نمایش برخی پاپ اپها جریمهای تعیین کرد که در ادامه این مطلب به آن میپردازیم.
اما همین پنجره اعصاب خورد کن، به شرط آنکه به صورت اصولی طراحی شود، میتواند دریچه بازاریابی جدیدی در سایت شما باشد و نرخ تبدیل را به طرز قابل توجهی افزایش دهد. اما به نظر شما استفاده از pop up در تمام سایتها ضروری است؟
در ادامه انواع پاپ آپ را معرفی کرده و بررسی میکنیم که چطور بیشترین نرخ تبدیل را در آنها داشته باشیم.
فهرست مطالب
Pop up در سایت چیست؟
پنجرههای pop up به منظور ارائه محتوایی مهم در صفحه و بدون ایجاد تغییر در ساختار سایت به وجود آمدند، اما با سواستفاده از آنها، به پنجرهای آزاردهنده برای نمایش تبلیغات بیهوده تبدیل شدند.
این پنجرهها در ابعاد متفاوت و به طرق مختلف در صفحه ظاهر میشوند. برای مثال، بعضی از آنها تمام صفحه را میگیرند و بدون بستن آنها نمیتوانید به محتوای صفحه دسترسی داشته باشید و بعضی دیگر، در گوشهای از صفحه و بدون مزاحمت ظاهر میشوند
به نقل از ویکی پدیا، اولین تبلیغات پاپ اپ در دهه 1990 در وب سایت Tripod.com ظاهر شد. شاید خود شما هم به یاد بیاورید زمانی که وب سایتی را باز میکردیم، پنجرهای باز میشد با این مضمون که شما برنده یک جایزه شدهاید. منکه به خاطر نمیآورم یک بار هم به آن جوایز افسانهای رسیده باشم، شما چطور؟
با گذشت زمان، مرورگرها در پنهان کردن یا نادیده گرفتن این پنجرهها بهتر عمل کردند و در نهایت استفاده تبلیغاتی و آزاردهنده از آنها کاهش پیدا کرد. همانطور که میبینید، امروزه به ندرت شاهد پنجرههای pop up تبلیغاتی هستیم.
برای مدتی، تبلیغات پاپ آپ تا حد زیادی در فضای اینترنت ناپدید شدند، اما در نهایت آنها جایگزین فرمهای پاپ آپ شدند این بار بازاریابان بودند که از این پنجرهها استفاده کردند.
به دلیل ارتباط تبلیغات مزاحم با این قابلیت بازشو، بازاریابان باید مراقب زمان و نحوه ظاهر شدن آنها و همچنین نوع محتوایی که ارائه میدهند، باشند. در ادامه به بررسی انواع پنجرههای pop up میپردازیم.
انواع پنجره pop up سایت
پنجرههای بازشو در اشکال و اندازههای مختلف وجود دارند، در اینجا رایجترین انواع آنها را مورد بررسی قرار میدهیم.
1. Welcome Mats
Welcome Mats، پنجرههای بازشو تمام صفحهای هستند که روی محتوا صفحه قرار میگیرند. تا زمانی که کاربر از شر آنها خلاص نشود نمیتواند به محتوای صفحه دسترسی داشته باشد. این نوع پاپ آپ میتواند برای کاربران بسیار آزاردهنده باشد و بهتر است هرگز از آن استفاده نکنید.

حتما بخوانید: اصول طراحی نوار جستجو در سایت
2. Overlay Modals
این پنجره نیز مانند Welcome Mats روی صفحه اصلی باز شده و تا زمانی که آن را نبندید، قادر به انجام هیچ کاری در صفحه نخواهید بود. تفاوت آن با مورد قبل این است که تمام صفحه را پوشش نداده و به همین دلیل، کمتر مخاطب را آزار میدهد. اگر محتوای قابل قبولی در این پاپ آپ سایت ارائه دهید میتواند نرخ تبدیل بالایی به همراه داشته باشد.
3. On-Click Pop-Ups
Ups نوع خاصی از Overlay Modal است که هنگام کلیک کاربر روی عناصری از صفحه مانند دعوت به عمل (CTA) ظاهر میشوند.
4. Gamified Coupons
نوع دیگری از Overlay Modals، Gamified Coupons است که به کاربر امکان میدهد در ازای وارد کردن برخی اطلاعات، یک بازی برای دریافت کد تخفیف یا کوپن انجام دهد. این نوع pop up میتواند برای فروشگاههای اینترنتی جذاب باشد.
5. Top Banners (Also Called Sticky Bars)
این نوع پاپ اپها بنرهای کوچکی هستند که به عنوان یک نوار در بالای صفحه ظاهر میشوند و از کاربر میخواهند اقدامی انجام دهد. از این پاپ اپ معمولا برای پیشنهاداتی مانند عضویت در خبرنامه، کوپن یا اعلانات عمومی استفاده میشود.
6. Slide-In Boxes
Slide-In Boxes جعبههای کوچکی هستند که از کنار/پایین صفحه به سمت داخل ظاهر شده وشبیه به یک Overlay Modalsهستند، اما مزاحمت کمتری دارند. این موارد برای ارائه پیشنهادات بسیار مناسب است. احتمالا سایتهای مختلفی را دیدهاید که بعد از اسکرول شدن میزان مشخصی از صفحه، به شما پیامی نشان داده و در آن پیشنهادی مثل دانلود یک کتاب ارائه میدهد.

حتما بخوانید: سینماگراف چیست و چرا باید از آن استفاده کرد؟
زمان ظاهر شدن پاپ آپ سایت، بایدها و نبایدها
- Page entrance: هنگامی که بازدیدکننده برای اولین بار صفحه را باز میکند، پنجره پاپ اپ ظاهر میشود. این طریقه استفاده از pop up اغلب آزاردهنده ترین حالت آن در نظر گرفته میشود.
- Page scroll: پاپ آپ زمانی ظاهر میشود که بازدیدکننده به یک نقطه خاص از صفحه رسیده باشد. این مورد برای محتواهای طولانی و زمانی که نمیخواهید CTA را در محتوا قرار دهید، گزینه بسیار خوبی است.
- Element interaction: پنجره pop up هنگامی ظاهر میشود که بازدیدکننده روی یک عنصر خاص کلیک کرده یا روی آن حرکت میکند. این مدل پاپ اپ بسیار موثر است، چرا که کاربر با قصد انجام عمل مورد نظر ما، روی آن کلیک یا حرکت کرده است.
- Time on page: پنجره pop up زمانی ظاهر میشود که بازدیدکننده مدت زمان مشخصی در صفحه بوده است.
- Exit intent: Exit intent pop-up هنگامی ظاهر میشود که بازدیدکننده برای خروج به بالای صفحه حرکت (اسکرول) میکند. استفاده از pop up در چنین موقعیتی را آخرین تلاش برای جلب توجه آنها قبل از خروج در نظر بگیرید.
- Inactivity: پنجره pop up زمانی ظاهر میشود که کاربر برای مدت زمان معینی در وب سایت اقدامی انجام نداده است.
3 نکته برای ایجاد پنجرههای pop upبا قابلیت تبدیل بالا
1. محتوایی ارزشمند و مرتبط ارائه دهید
برای افزایش تعامل افراد با پاپ آپها باید محتوایی ارزشمند و مرتبط با آن صفحه ارائه دهید. به عنوان مثال، قرار دادن یک کتاب الکترونیک رایگان در مقاله مرتبط با آن میتواند با استقبال کاربران زیادی روبهرو شود. حال اگر در این مقاله با یک پاپ آپ Overlay Modal به استقبال کاربران بروید و از آنها بخواهید تا در خبرنامه شما عضو شوند، احتمالا چیزی جز بسته شدن صفحه عایدتان نمیشود.
2. در مورد نحوه تعامل افراد با هر صفحه فکر کنید
یکی دیگر از اشتباهات رایج بازاریابان در استفاده از پاپ آپها، ظاهر شدن آنها در زمان اشتباه است. به نحوه تعامل بازدیدکنندگان با انواع خاصی از صفحات سایت خود فکر کنید.
به عنوان مثال، وقتی شخصی با یک پست وبلاگ تعامل پیدا میکند، این کار را با پیمایش صفحه به پایین هنگام خواندن محتوا انجام میدهد. اگر میخواهید بازدیدکنندگان خود را در حالی که بیشترین تعامل را دارند جذب کنید، باید پنجره pop upخود را طوری سفارشی کنید که زمانی ظاهر شود که شخصی تا وسط صفحه پیمایش کرده است.
برای درک دقیق نحوه برخورد بازدیدکنندگان با صفحات مختلف سایت خود، سعی کنید به دادههای Google Analytics، مانند نرخ پرش و مدت زمان متوسط در صفحه نگاه کنید. همچنین میتوانید از ابزاری مانند HotJar یا Crazy Egg برای در سایت خود برای ایجاد نقشه های حرارتی از محل کلیک و پیمایش کاربران استفاده کنید. این ابزارها به شما درک بهتری از نحوه تعامل افراد با محتوای صفحات میدهند.
3. از زبانی مخصوص، کاربردی و انسانی استفاده کنید.
اکثر فرمهای پاپ آپ دارای چیدمانی مشخص هستند؛ یک تیتر، بدنه اصلی و شاید یک تصویر. مطمئن شوید که نسخه شما مشخص، قابل اجرا و انسانی است.
- مشخص: یعنی اینکه دقیقاً مشخص کنید که بازدیدکننده اگر بر روی پنجره باز شده شما کلیک کند، چه چیزی دریافت میکند. به کابران نگویید که این یک راهنما است. به آنها بگویید که یک راهنمای 10 صفحهای با نکات کاربردی است. آنها را تشویق نکنید که به لیست ایمیل شما بپیوندند. بپرسید آیا با دریافت دو یا سه ایمیل در یک موضوع مشخص در هفته مشکلی ندارند؟
• کاربردی: به بازدیدکنندگان اطلاع دهید که دقیقاً میخواهید چه کاری انجام دهند. به جای «اینجا را کلیک کنید»، «راهنمای رایگان ما را بارگیری کنید» یا «راهنمای رایگان من را دریافت کنید» را امتحان کنید. یک CTA قدرتمند ایجاد کنید که بازدیدکنندگان شما را تشویق به اقدام کند.
• انسانی: به بازدیدکنندگان یادآوری کنید که پشت پنجره پاپ اپ یک شخص واقعی وجود دارد. از زبان محاورهای برای فرمهای خود استفاده کنید. برای مثال، به جای استفاده از جملهای مانند “تهیه اشتراک وبلاگ ما”، سعی کنید از جملهای مانند “خوشحال می شویم هر زمان که مقاله جدیدی منتشر کردیم به شما اطلاع دهیم. استفاده کنید.
درباره نویسنده این مقاله
اشتراک گذاری این مقاله
اشتراک گذاری در twitter
Twitter
اشتراک گذاری در linkedin
LinkedIn
اشتراک گذاری در telegram
Telegram
اشتراک گذاری در whatsapp
WhatsApp
اشتراک گذاری در email
Email
خواندن این مطالب توصیه میشود

لینک نوفالو چیست؟ آیا تاثیری در سئو سایت دارد؟
لینک نوفالو چیست و چه تاثیری در سئو سایتی دارد؟ لینکهای نوفالو (nofollow) چه هستند؟ …

تفاوت لوگو و هویت بصری چیست؟
تفاوت لوگو و هویت بصری چیست؟ به نظر شما لوگو با هویت بصری تفاوت دارد؟ …

انتخاب بهترین نام برای دامنه، اصول و قواعدی که باید بدانید
انتخاب بهترین نام برای دامنه، اصول و قواعدی که باید بدانید انتخاب نام دامنه (Domain) …

VoIP چیست و چه کاربردی دارد؟ تفاوت آن با تلفن آنالوگ
VoIP چیست و چه کاربردی دارد؟ تفاوت آن با تلفن آنالوگ با افزایش پهنای باند، …




